內部連結跟可爬取性?這什麼…
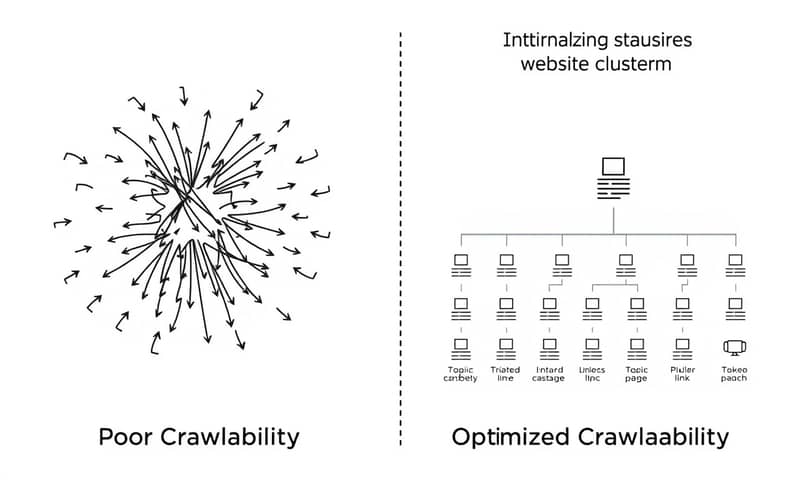
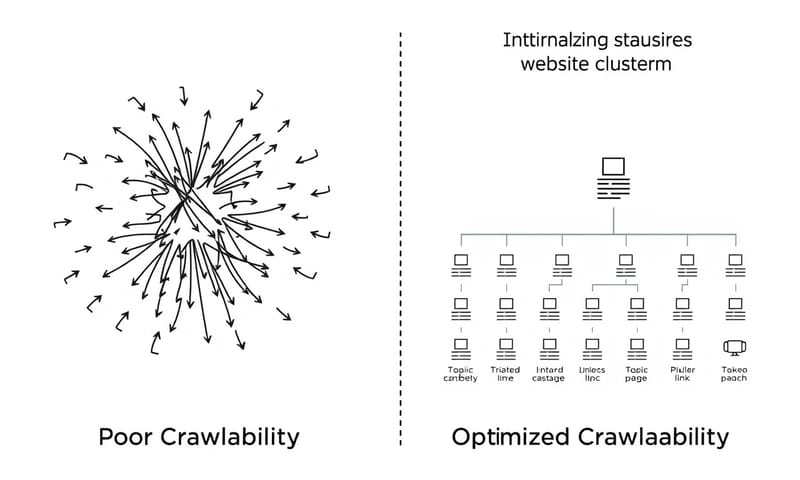
OK,今天來筆記一下「內部連結」(Internal Linking)。簡單講,就是網站給 Google 爬蟲看的地圖。 地圖畫得好,爬蟲走得順,新內容、重要頁面才不會被漏掉。 反之,地圖亂七八糟,爬蟲就迷路,你寫再好的文章也沒人(沒機器人)看見。這直接影響到 SEO 表現。
所以,重點不是你有沒有放連結,而是你「怎麼放」。 這整個策略,就是所謂的「網站可爬取性」(Crawlability) 優化。
先說結論:好的內部連結策略 = 畫出清晰的導覽地圖
結論就是:有策略地把相關內容串起來,形成主題群組,引導爬蟲跟使用者去「你希望他們去」的重要頁面。 這會傳遞頁面權重 (PageRank or link equity),告訴 Google 哪些頁面是鎮店之寶。 這點,國外的 SEO 大師跟台灣本地的專家,像是 awoo 或奇寶,看法都差不多,都強調內部連結對權重傳遞的重要性。 不過操作細節上可能有些差異,後面再提。
怎麼做:結構規劃 & 錨點配置
好,這部分是重點。主要分兩塊:一個是宏觀的「網站結構」,另一個是微觀的「錨點文字」。
1. 網站結構規劃:筒倉 (Silo) vs. 主題集群 (Topic Cluster)
這兩個名詞聽起來很嚇人,但概念很簡單。
- 筒倉結構 (Silo Structure):想像一下圖書館的分類書架。 關於「貓」的所有內容都放在同一區,關於「狗」的都放另一區。各區之間壁壘分明,很少互相連結。 這種做法的好處是主題非常集中,有助於建立特定主題的權威性。 適合內容分類非常明確的網站,比如電商網站的產品分類。
- 主題集群 (Topic Cluster):這個比較像現在主流的作法。 概念是以一個核心的「支柱頁面」(Pillar Page) 為中心,然後向外連結到許多討論相關子題的「集群頁面」(Cluster Pages)。 比如說,支柱頁面是「數位行銷完整指南」,然後連結到「SEO 入門」、「社群行銷策略」、「Email 行銷」等集群頁面。這些集群頁面之間也可以互相連結,彈性比較大。
Reddit 上有討論串就直接點出,Silo 比較偏向網站「架構」,而 Topic Cluster 比較偏向「內容策略」,但實務上常常會一起用。 我自己是覺得,對大多數內容網站來說,主題集群模型更實用,因為話題之間很難完全切割乾淨。

2. 錨點文字 (Anchor Text) 配置
錨點文字就是那個可以點擊的藍色文字。 它是告訴 Google「我連過去的那個頁面是在講什麼」的關鍵線索。 以前大家很愛用完全一樣的關鍵字當錨點,但現在這樣做很危險,會被當成過度優化。
所以現在的重點是「自然」跟「多樣化」。 一篇文章裡,你可以這樣搭配:
- 部分匹配關鍵字:例如目標是「內部連結策略」,錨點可以是「規劃你的連結策略」。
- 品牌名稱:「根據 awoo 的建議...」。
- 純粹的 URL:像是 www.example.com。
- 通用型文字:「點此了解更多」、「相關文章」。 (但這種要少用,因為提供的上下文資訊最少)
一個有趣的觀念是 Google 的「合理衝浪者模型」(Reasonable Surfer Model)。 這個專利的大意是說,不是所有連結的價值都一樣。 放在文章開頭、字體比較大、顏色顯眼的連結,被認為「更可能被點擊」,所以會傳遞更多權重。 逆に,那些放在頁腳的「服務條款」連結,權重就很低。 這也提醒我們,最重要的內部連結要放在內容主體,而且要顯眼。

常見錯誤與修正
講幾個大家常犯的錯,我自己也踩過坑。
| 常見錯誤 | 為什麼是個問題 | 修正筆記 |
|---|---|---|
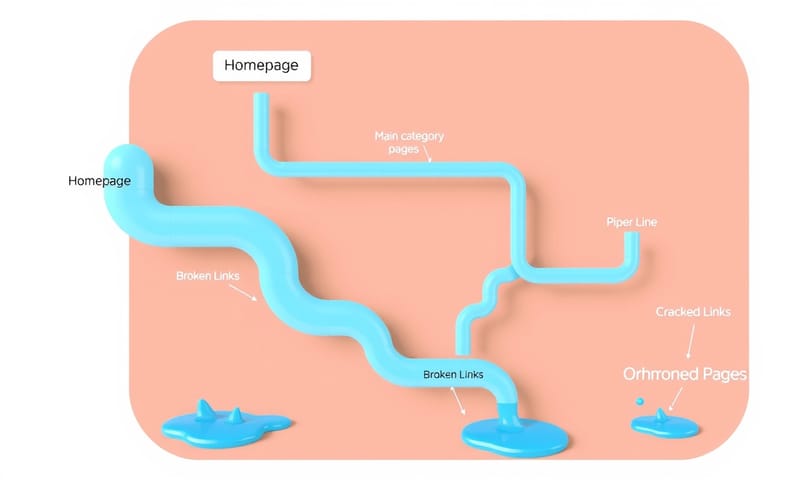
| 孤兒頁面 (Orphan Pages) | 完全沒有內部連結指向的頁面。 爬蟲根本找不到它,等於白寫了。 | 用 Screaming Frog 之類的工具定期爬一次網站,把沒人理的頁面找出來,然後從相關的文章連過去。 |
| 斷裂連結 (Broken Links) | 連到 404 頁面。這不只讓使用者體驗很差,也會浪費爬蟲的「爬取預算」(Crawl Budget)。 | 一樣,定期檢查。Google Search Console 就有報告可以看。 看到就馬上修掉或移除。 |
| 錨點文字過度優化 | 整篇文章都用「最佳貓糧推薦」連到同一個頁面。Google 會覺得你在作弊。 | 上面說過了,多樣化!用同義詞、長尾詞,甚至「這篇評測」都可以。 自然就好。 |
| JavaScript 連結 | 有些用 JS 生成的連結,爬蟲可能看不懂或不想執行。 尤其那種要點擊按鈕才跳出來的連結。 | 盡量用標準的 HTML `` 標籤。 這是最保險的作法,W3C 的標準就是這樣。 |
情境變體:不同網站類型的考量
當然,策略不是一成不變。一個電商網站跟一個個人部落格的作法就會差很多。
- 電商網站:結構非常重要。通常會是「首頁 -> 分類頁 -> 子分類頁 -> 商品頁」這種金字塔或筒倉結構。 麵包屑導覽 (Breadcrumbs) 在這裡超級重要,能清楚告訴使用者和爬蟲現在的位置。
- 內容部落格:更適合用主題集群。 重點是把相關文章串起來,讓讀者一篇接一篇看下去。這能有效增加頁面停留時間跟降低跳出率。
- SaaS 公司網站:可能會混合使用。產品功能頁可能用比較嚴謹的 Silo 結構,但部落格文章就用 Topic Cluster 來吸引流量、教育市場。

總結一下今天的筆記
所以,搞定內部連結不只是 SEO 的技術活,它其實是在整理網站的知識體系,同時優化使用者體驗。 讓爬蟲看懂你的網站架構,也讓真人訪客能輕易找到他們想要的資訊,這才是雙贏。 感覺就像是,你不能只把書丟進圖書館,還要幫它分門別類、上架、做好索引卡,讀者才能找到它。
好,今天就先到這。我得去檢查一下自己網站上有沒有孤兒頁面了。你覺得你的網站內部連結做得如何?是清晰的 Topic Cluster 還是混亂的蜘蛛網?可以在下面分享一下你遇到的最大挑戰。