嗯...最近在想一件事。
你知道嗎,做 SEO,其實跟做人做事有點像。以前可能耍點小聰明、塞些關鍵字就有用,但現在...越來越行不通了。 Google 變得跟人一樣,它喜歡那些真誠、實在、讓人覺得舒服的網站。
所以今天想隨意聊聊...就是 UX(用戶體驗)這件事,跟 SEO 排名到底有什麼關係。其實說穿了,也沒那麼玄。
所以,重點一句話
讓使用者逛你的網站覺得「很順、很舒服」,Google 就會覺得你是個「好網站」,然後給你更高的排名。 差不多就是這個意思。
為什麼使用者體驗(UX)忽然變這麼重要?
以前大家講 SEO,都在談什麼關鍵字、反向連結...但現在風向變了。 你想想看,Google 它的目標是什麼?就是讓搜尋的人,快狠準找到他想要、而且體驗又好的答案。
如果它推薦一個網站,結果:
- 手機上字小得要命,按鈕根本點不到。
- 網頁開超慢,等到天荒地老。
- 才剛進來,就被三個彈出式廣告蓋住臉。
使用者會很不爽吧?不爽就會立刻跳走。這個「立刻跳走」的行為,Google 看在眼裡,它就會想:「嗯...這個網站可能不是好東西。」久了,排名自然就下去了。
所以,與其說我們在為 Google 做優化,不如說,我們是在為「使用 Google 的真人」做優化。討好使用者,Google 就會開心。就這麼簡單。

那...具體要怎麼做?6 個優化要點
OK,我知道講理論很空泛。我自己是覺得,可以從這幾個方面下手,而且都不需要懂太複雜的程式碼。
1. 追求「感覺快」,不只是「測速分數高」
網站速度很重要,這大家都知道。 但我想說的是「體感速度」。使用者在點擊按鈕、開選單時,如果網頁「馬上」有反應,他就會覺得很快。就算後面資料還在載入也沒關係。
最近 Google 一直在提一個新指標叫「INP (Interaction to Next Paint)」,取代了以前的 FID。 白話講,就是衡量「從你點下去,到畫面出現變化」要多久。 Google 的資料說,這個時間最好在 200 毫秒以內。 聽起來很短,但這就是讓人感覺「順」與「不順」的關鍵。這件事現在變得很重要,因為它直接關係到 Core Web Vitals,也就是 Google 評估網站體驗的核心指標之一。
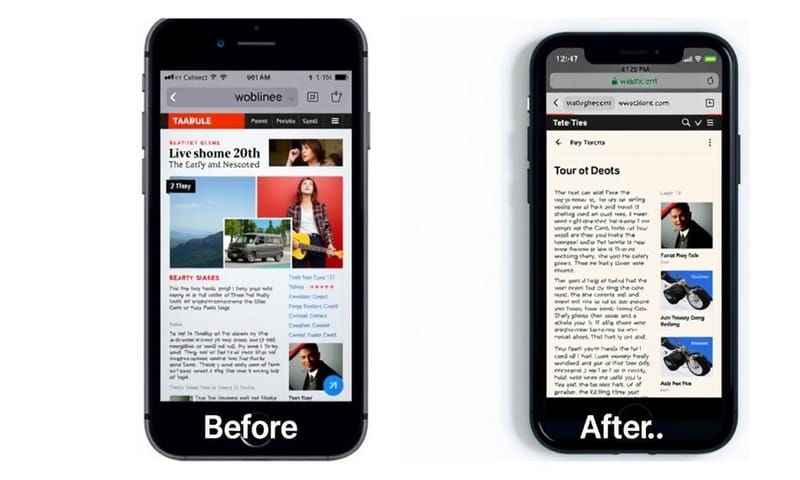
2. 手機版不是「能看就好」,而是要「好用」
現在大家都在講「行動優先索引 (Mobile-First Index)」,意思就是 Google 主要用你網站的手機版來決定排名。 但很多網站只是把電腦版縮小,字體和按鈕變得超級小,手指粗一點的人根本沒辦法點。
這不是及格的手機體驗。及格的體驗是:
- 字體夠大,不用放大也能輕鬆閱讀。
- 按鈕跟連結之間有足夠的距離,不會誤觸。
- 最重要的資訊和功能,不用滑很久就能看到。
這點真的要多花心思,自己拿手機點點看就知道了。

3. 導覽要像超市貨架一樣清楚
你有沒有逛過那種標示不清的超市?找一罐醬油要繞半天。網站也是一樣。如果導覽列、選單很混亂,使用者找不到他要的東西,通常沒什麼耐心,直接就關掉了。
所以,網站架構要清楚。分類名稱要直覺,最好加上「麵包屑」導航,讓使用者隨時知道自己在哪個位置。 目標是讓使用者不用思考,就能憑直覺在你的網站裡穿梭。
4. 尊重使用者的專注,拿掉煩人的干擾
我懂,大家都想搜集 Email 名單、想推廣活動...但你才剛進到一個網站,文章第一個字都還沒看,就跳出一個全螢幕的 newsletter 訂閱視窗,是不是很煩?
這種干擾性的彈出視窗,是使用者體驗的一大殺手。 它會讓跳出率飆高,而高跳出率就是告訴 Google:「我這網站很不友善喔!」當然,不是說完全不能用,而是要用得聰明。例如,在使用者看完一篇文章後才跳出,或是以比較不打擾的形式(像是在角落滑出的小橫幅)呈現。

5. 內容不只要有料,還要「好看懂」
這點是內容創作者要特別注意的。就算你的文章寫得再好、再深入,如果整篇都是密密麻麻的文字,沒有分段、沒有標題、沒有圖片,大部分人是看不下去的。
好的「內容 UX」應該要:
- 用 H2、H3 標題把文章結構化。
- 多用短段落跟項目符號。
- 適時用粗體字標出重點。
- 用圖片或圖表輔助說明,讓眼睛可以休息一下。
讓內容「容易掃描」,使用者可以很快抓到他要的重點,停留時間自然會變長,這對 SEO 是大大加分。
6. 建立信任感,讓使用者覺得「你很可靠」
最後一點比較偏心理層面。使用者為什麼願意在你的網站上停留、甚至消費?因為「信任」。
要怎麼建立信任感?一些小細節可以做到:
- 有清楚的「關於我們」頁面。
- 提供明確的聯絡方式(地址、電話、Email)。
- 如果適用,放上客戶見證或評價。
- 網站設計看起來要專業,不要有錯字或破圖。
這些訊號會讓使用者(和 Google)覺得,這是一個真實、負責的品牌或個人,而不是什麼來路不明的網站。
實際影響長怎樣?來個簡單對照
講了這麼多,我們直接用個表格來感覺一下差異在哪。
| 情境 | 糟糕的 UX 👎 | 良好的 UX 👍 |
|---|---|---|
| 網頁載入 | 等超過 3 秒...算了,我走。 | 秒開!或是主要內容先出來,感覺很快。 |
| 點擊按鈕 | 點了沒反應,以為壞了,多點好幾下。 | 一點按鈕就變色或轉圈圈,知道它有在動。 |
| 手機瀏覽 | 字跟螞蟻一樣小,還要用兩指放大縮小。 | 排版舒服,像在看 App 一樣順暢。 |
| 找資料 | 選單亂七八糟,像在走迷宮,找不到就放棄。 | 分類很清楚,一下就點到我要的頁面了。 |
| 閱讀文章 | 整片都是字,看到眼花,直接 end。 | 有標題、有圖、有重點,掃一眼就知道大概在講啥。 |
不過...凡事總有個限度
嗯...聊到最後,還是要說句老實話。UX 優化不是無限上綱的。你不需要為了追求 PageSpeed Insights 跑分 100 分,而犧牲掉網站必要的功能。例如,有些行銷工具的追蹤碼就是會拖慢一點速度,但為了收集數據,這是必要的取捨。
重點是「平衡」。核心精神是「以人為本」,不要為了討好機器(演算法)而做出一些違反商業邏輯或傷害使用者真實需求的決定。
所以...嗯,今天大概就先聊到這。不知道大家怎麼看?
對你來說,最讓你受不了的網站體驗是什麼?是速度慢、廣告多、還是手機版很難用?
在下面留個言,分享一下你的想法吧。👇