嗯...今天要來聊一下這個 Brotli 跟 Gzip。對...就是網站的壓縮技術。最近在看一些網站速度優化的東西,這兩個名詞一直出現。很多人可能聽過,但...就是說,它們到底差在哪?換了真的會比較快嗎?還是只是...嗯...工程師的自我滿足?我想把這個弄清楚一點。
先說結論
好,先簡單講。Brotli...你可以把它想成是 Gzip 的進化版,是 Google 推出的。 一般來說,Brotli 的壓縮率比 Gzip 更好,意思就是它可以把你的網站檔案(像是 CSS、JavaScript 這些)壓得更小。 檔案變小,下載當然就比較快,所以網站載入速度就會提升。 ...但,也不是說換了就飛天遁地,它有一些前提,而且...嗯...對 SEO 的影響也不是那麼直接。這個我們後面再細說。
所以,到底差在哪?一個表格看懂
老實說,光用文字講很抽象。我把它們幾個重點整理成一個...嗯...一個表格,這樣應該會比較清楚。
| 比較維度 | Gzip | Brotli |
|---|---|---|
| 壓縮率 | 不錯,通常可以壓縮 70-80%。 是很長一段時間的標準。 | 通常更好,檔案可以壓得更小。 特別是文字類的檔案,像是 HTML、CSS、JS,效果會更明顯。 |
| 壓縮速度 (伺服器端) | 非常快,對伺服器的負擔很小。 | 壓縮的時候...嗯...會比 Gzip 吃力一點點,需要多一點點 CPU 資源。 但說真的,現在的伺服器都很快,這點消耗其實不太需要擔心。 |
| 解壓縮速度 (瀏覽器端) | 快。 | 也很快,甚至有時候比 Gzip 還要快。 所以使用者那邊是無感的。 |
| 瀏覽器支援度 | 幾乎所有瀏覽器都支援,是老大哥了。 | 現在所有主流的現代瀏覽器也都支援了,大概...嗯...超過 95% 的使用者都沒問題。 除非你的訪客還在用很舊很舊的瀏覽器。 |
| 啟用前提 | 基本上沒有特別要求。 | 這個很重要,它...它只能在 HTTPS (就是有 SSL 加密) 的網站上使用。 |

我的網站用的是哪一種?怎麼看?
這個...其實自己就能看。最快的方法,就是用瀏覽器的開發者工具。對,就是...嗯...在網頁上按右鍵選「檢查」,或是直接按 F12 那個。
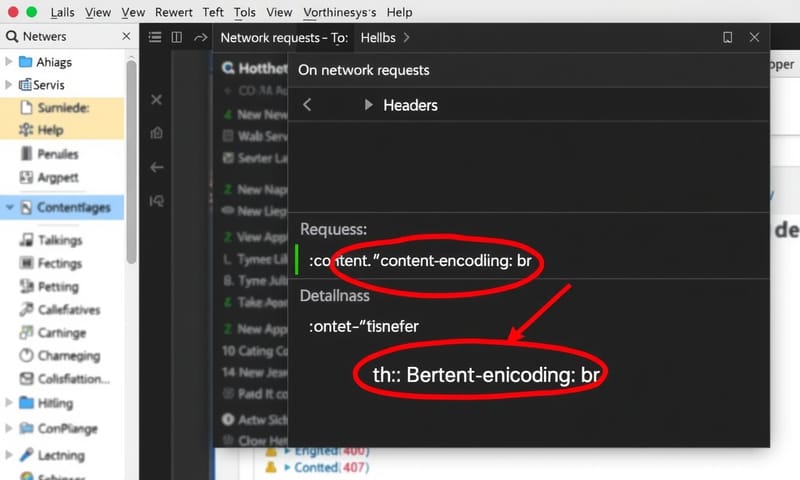
你把它叫出來之後,找到「網路」(Network) 這個頁籤。 然後重新整理一次你的網頁,就會看到一長串你的網站載入的檔案。隨便點一個檔案,像是...嗯...結尾是 .css 或 .js 的,然後在右邊的視窗去找「標頭」(Headers) 裡面的「回應標頭」(Response Headers)。
你去找一個叫做 `content-encoding` 的欄位。如果後面寫的是 `br`,恭喜,你的網站用的就是 Brotli。 如果寫的是 `gzip`,那...就是 Gzip。 如果這個欄位根本不存在,那就表示你的網站可能連壓縮都沒開,那...速度問題可能會比較大。

不是換了就好...有幾個前提要注意
剛剛表格有提到,但我覺得這裡要再強調一下。不是說 Brotli 比較好,就...嗯...卯起來一定要換。有幾個現實面的考量。
第一,就是 HTTPS。Brotli 被設計成只能在安全的連線下運作。 不過說真的,現在都 2025 年了,如果你的網站還沒有 HTTPS...那該擔心的可能不是壓縮,而是...嗯...更基礎的安全性問題。
第二,是你的主機或 CDN (內容分發網路) 要支援才行。 這點就...嗯...有點看服務商。像國外一些大的 CDN 服務,比如 Cloudflare,他們很早就自動幫客戶開啟 Brotli 壓縮了,你什麼都不用做。 這點跟台灣一些狀況可能不太一樣,如果你是用比較傳統的虛擬主機,或是比較舊的主機方案,他們可能預設還是 Gzip,甚至...甚至需要另外付費或手動去設定才能開啟 Brotli。所以在選擇主機時,這點我自己是覺得可以當作一個小小的加分項啦。
最後,就是大家最關心的 SEO。Google 確實說過,網站速度是排名因素之一。 Brotli 讓檔案變小、載入變快,這會改善像 LCP (最大內容繪製) 這種 Core Web Vitals 的指標。 所以,理論上,對 SEO 是「有間接幫助的」。但...千萬不要以為開了 Brotli,排名就會一飛沖天。它不是那種特效藥。它影響的是使用者體驗,而使用者體驗...只是眾多排名因素的其中一環。把它當成是...嗯...一個把基本功做好的環節,心態會比較健康。

那我到底要不要花時間去弄?
嗯...說了這麼多,我的想法是這樣:
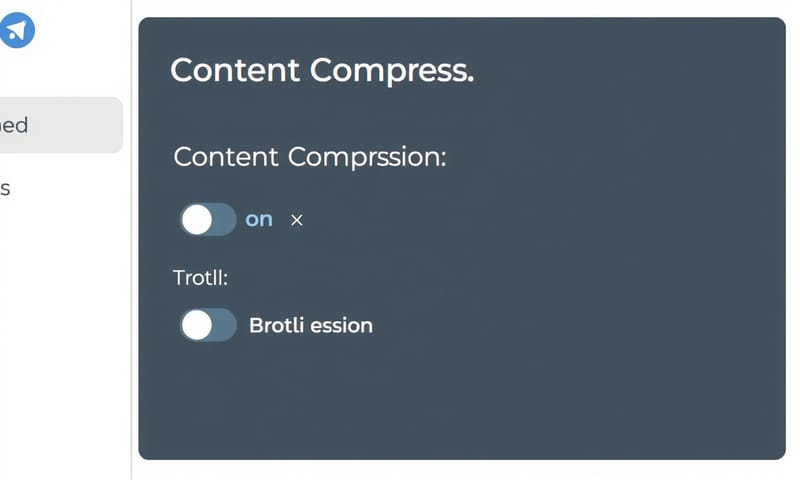
如果你的主機或 CDN 後台,有那種...一鍵就能開啟 Brotli 的選項,那當然就開。不用白不用,對吧? 尤其是像 Cloudflare 這種免費就提供的服務。
但如果,啟用 Brotli 需要你...嗯...花很多時間去研究怎麼修改伺服器設定檔 (像是 Nginx 或 Apache),甚至要你因此換主機商...那...我覺得你可能要評估一下。 因為網站優化有很多事可以做,圖片壓縮、改善程式碼、寫好內容...那些事情的投資報酬率,可能比你花一整天搞懂 Gzip 和 Brotli 的設定來得更高。
簡單說,把它當成一個「低垂的果實」。如果很容易摘到,就順手摘下來。如果它長在懸崖邊上,那...嗯...先看看旁邊有沒有更容易摘的蘋果吧。
聊了這麼多,也想問問你,你有檢查過自己的網站是用 Gzip 還是 Brotli 嗎?或是有沒有因為換了壓縮方式,感覺到速度真的有差?在下面留言分享一下吧。