Web Workers 和 SEO… 嗯,有關係嗎?
Web Workers… 跟 SEO。聽起來像是兩回事。一個是前端效能優化,把耗時的 JavaScript 丟到背景執行緒,避免 UI 卡住。 另一個是讓 Googlebot 能看懂你的網站內容。但如果… 你的內容需要大量運算才能顯示出來呢?這兩件事就扯上關係了。
所以,重點一句話:**Web Workers 本身不直接影響 SEO,但它能改善頁面效能,這對 SEO 是加分的。不過,前提是 Googlebot 要能「等到」並「拿到」Worker 處理完的最終內容。** 這就很微妙了。
Googlebot 到底看不看得到 Worker 的成果?
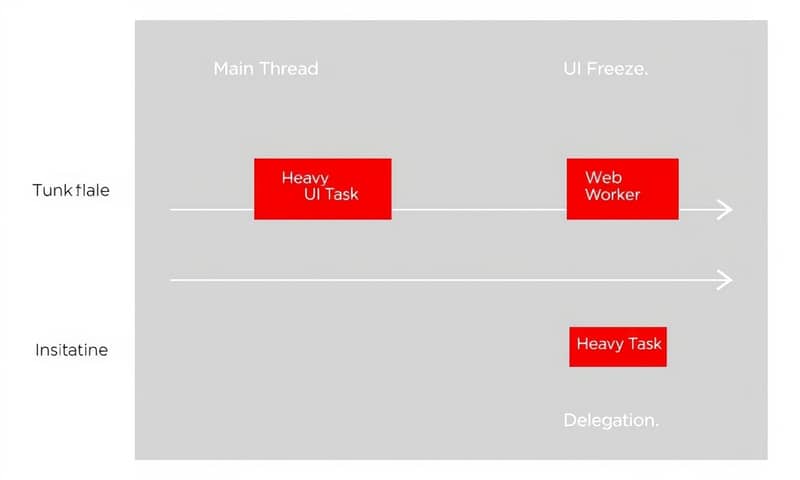
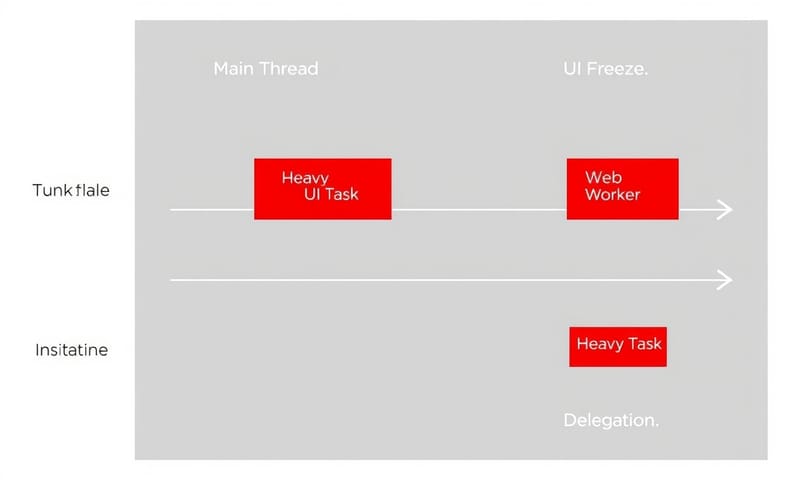
這才是核心問題。JavaScript 是單執行緒的,很重的任務會把主執行緒 (main thread) 卡死,畫面就動不了了。 Web Worker 就是為了解決這個問題,開一個新的執行緒去做事。
那 Googlebot 呢?它也是個(無頭)瀏覽器,基於 Chromium。 理論上,瀏覽器能做的,它也能做。它會執行 JavaScript,然後等頁面內容渲染出來再建立索引。 問題是,它願意「等多久」?
Google 的人,像是 Martin Splitt,提過 Googlebot 渲染 JS 網站需要排隊,但中位數等待時間大概就幾秒鐘。 測試工具(例如 URL 檢測工具)的耐心甚至比真正的 Googlebot 還要少。 如果你的 Web Worker 需要花很長時間去計算,然後才把結果 `postMessage` 回主執行緒更新 DOM,Googlebot 可能就沒耐心等了。它會直接索引那個「空的」或「不完整的」頁面。
所以,關鍵變成:
- **Worker 執行時間**:是不是快到 Googlebot 可以接受?
- **內容是否必要**:Worker 產生的內容是頁面的核心內容,還是只是輔助資訊?如果是核心內容,那風險就很高。
- **有沒有替代方案**:對於爬蟲,能不能給一個不需要 Worker 運算的靜態版本?這就涉及到動態渲染 (Dynamic Rendering) 的概念了。

怎麼做才對 SEO 比較友好?
既然知道風險了,那要怎麼用才安全?
嗯… 思考一下。重點是「分工」。
可以把 Web Worker 想成一個幕後工作人員,不要讓它處理跟「首屏核心內容」直接相關的事情。例如:
- **可以做**:預先快取資料、分析用戶行為數據、處理複雜的背景圖片濾鏡、即時拼寫檢查。 這些東西就算 Googlebot 沒拿到,也不影響對頁面主題的理解。
- **盡量避免**:用 Worker 去拉取並渲染整個頁面的主要文章、產品列表… 尤其是那些沒有任何初始 HTML 結構的純 SPA 應用。 這種情況下,爬蟲很可能只看到一個空白的 ``。
簡單的程式碼範例大概是這樣:
// main.js - 主執行緒 const myWorker = new Worker('worker.js'); // 告訴 worker 開始工作 myWorker.postMessage({ task: 'calculate' }); // 接收 worker 處理完的結果 myWorker.onmessage = function(e) { // 把結果更新到 DOM 上 document.getElementById('result').textContent = e.data; };// worker.js - 背景執行緒 self.onmessage = function(e) { if (e.data.task === 'calculate') { // 執行很耗時的運算 let result = 0; for (let i = 0; i < 1000000000; i++) { result += i; } // 把結果送回主執行緒 self.postMessage(result); } };這個例子如果 `result` 是頁面唯一重要的內容,那 SEO 風險就很大。如果只是個附加計算,那就沒問題。

一個簡單的 Web Worker 程式碼範例結構 主執行緒 vs. Web Worker:SEO 考量下的比較
用個表格來想,可能會更清楚。
處理方式 對使用者體驗 (UX) 的影響 對 SEO 的潛在風險 我的想法 / 備註 在主執行緒處理重度運算 很糟。UI 會卡住,使用者會不耐煩。 間接風險。頁面速度慢,Core Web Vitals 指標差,Google 可能會因此降低排名。 基本上是自找麻煩,除非運算量真的很小。 用 Web Worker 處理 好。主執行緒保持流暢,使用者可以正常互動。 直接風險。如果 Googlebot 不等 Worker 執行完,就抓不到 Worker 產生的內容。 這就是一種賭注。賭 Googlebot 有足夠的耐心。 結合動態渲染 對使用者一樣好。 最低。直接提供渲染好的 HTML 給爬蟲,確保內容能被索引。 這是最保險的做法,但架構會變複雜,需要維護兩套邏輯。 那 Service Worker 呢?跟 Web Worker 不一樣嗎?
嗯,不一樣。Service Worker 算是 Web Worker 的一種特殊類型,但能力更強。 它可以攔截網路請求,像個代理伺服器,所以能做離線快取 (PWA 的核心)。 它的生命週期也跟頁面無關,關掉頁面它還能活著。
對於 SEO 來說,Service Worker 的影響更間接但更深遠。Google 搜尋自己就在用 Service Worker 來快取搜尋結果,提升重複搜尋的速度。 但這也帶來複雜性,例如如何平衡快取的新鮮度。 Googlebot 執行 Service Worker 腳本時,如果快取策略不對,可能會拿到過期的內容。
總之,Service Worker 是另一個大題目,但基本原則跟 Web Worker 相似:不要讓它成為 Googlebot 理解你核心內容的障礙。

使用 Web Worker 後,Core Web Vitals 指標(如 TBT)的改善示意圖 結論… 或是一些想法
所以,Web Workers 對 SEO 是好是壞?
它不是特效藥,更像是一把雙面刃。用得好,可以透過改善效能和使用者體驗,間接提升 SEO。 用得不好,把關鍵內容都藏在 Worker 後面,等著 Googlebot 來猜,那無疑是 SEO 的災難。
對大部分網站來說,特別是內容型網站,伺服器端渲染 (SSR) 或靜態網站生成 (SSG) 仍然是確保 SEO 的最穩妥的路。 Web Worker 比較適合用在那些「功能驅動」的 Web App 上,用來優化那些不影響核心內容索引的繁重任務。
最終,還是要回歸基本面:確保 Googlebot 能在第一時間、不費力地拿到你最重要的內容。你可以透過 Google Search Console 的 URL 檢測工具,看看「已擷取的網頁」畫面,確認 Google 到底看到了什麼。 這比任何猜測都準確。
你們有用過 Web Worker 嗎?踩過什麼坑?留言分享一下吧。