HTTP/2 到底快在哪?對 SEO 真的有影響嗎?
好,今天來聊聊 HTTP/2。最近很多人在問,把網站從 HTTP/1.1 升級到 HTTP/2,是不是網頁就會飛起來?對 SEO 排名是不是真的有幫助?這個問題,老實說,答案不是簡單的「是」或「否」。我們得從頭說起,它到底改了什麼,又為什麼會變快。
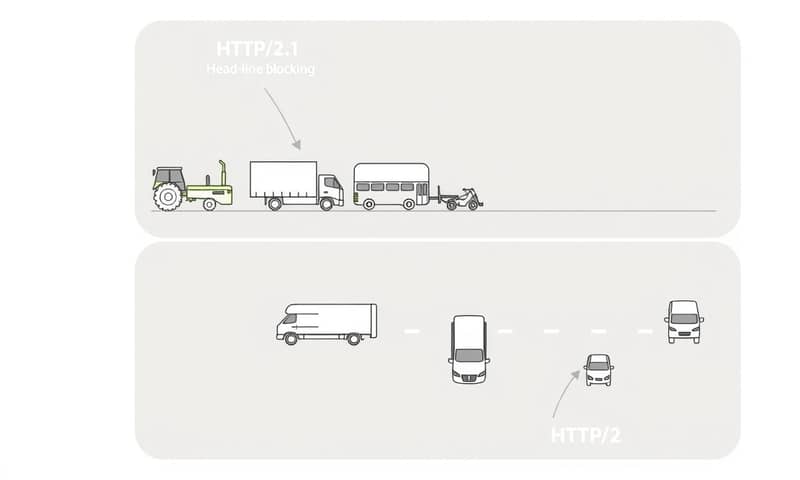
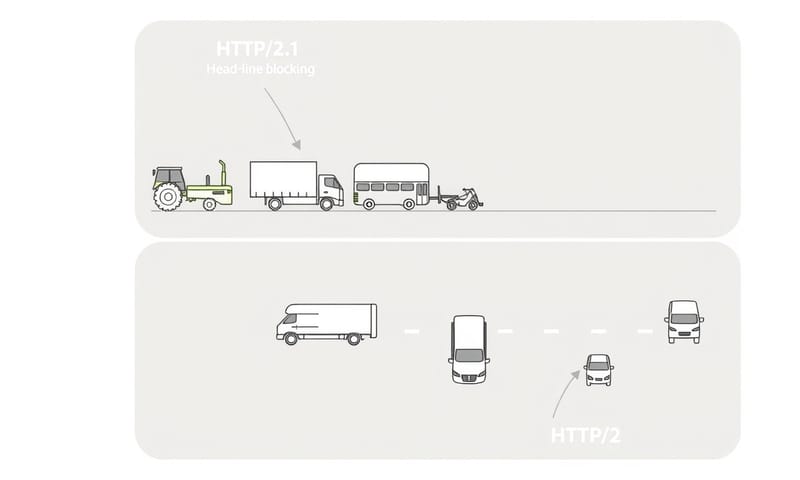
在講 HTTP/2 之前,你得先知道 HTTP/1.1 有多痛苦。想像一下尖峰時間的單線道高速公路,不管你有多少台車(網頁上的圖片、CSS、JS 檔案),一次就是只能過一台。前面那台車如果慢吞吞,後面的車全部都得跟著排隊。這就是所謂的「隊頭阻塞」(Head-of-Line Blocking)。 雖然瀏覽器很聰明,會一次開個 6 到 8 條連線來分攤,但對於現在動不動就幾十個資源的網頁來說,還是很不夠力。 這就是為什麼以前的前端工程師要搞一堆合併 CSS/JS 檔案、雪碧圖(CSS Sprites)之類的「黑魔法」,全都是為了減少 HTTP request 的數量。
HTTP/2 的三大法寶:多工、壓縮、二進位
HTTP/2 基本上就是為了解決這些問題而生的。它在 2015 年正式發表,算是十幾年來最大的一次更新。 最核心的改變,我覺得有三個:
- 多路復用 (Multiplexing):這大概是最重要的改變。它把原本的單線道,直接變成一條超寬的多線道高速公路。 所有的請求和回應,都可以被拆成小碎片(frames),在同一條 TCP 連線上同時交錯傳輸。 這樣一來,就算某個大檔案傳得比較慢,也不會擋到其他小檔案的路。這直接廢掉了以前那些合併檔案的技巧,因為 request 數量不再是瓶頸了。
- 標頭壓縮 (Header Compression):每次 HTTP 請求,其實都會帶上一大堆標頭資訊,而且很多內容都是重複的。HTTP/1.1 對這些是不壓縮的。HTTP/2 則用了 HPACK 壓縮技術,會在你跟伺服器之間建立一個共享的字典,重複的標頭就不用每次都傳,大大減少了傳輸的數據量。
- 二進位格式 (Binary Protocol):HTTP/1.1 是純文字格式,又囉嗦又容易出錯。HTTP/2 改成二進位格式,對電腦來說解析起來更有效率、更不容易搞混,健壯性也更高。

那… Server Push 呢?聽說也很神?
啊,說到 Server Push(伺服器推送)。這個功能當初也被吹得很神。 概念是,伺服器在你還沒開口要 CSS 或 JS 之前,就「預測」你會需要,然後主動塞給你。 聽起來很美好,對吧?可以省下一次請求往返的時間。但現實很骨感,伺服器很難猜對你瀏覽器裡到底快取了什麼,常常會推送一些你已經有的東西,反而浪費頻寬。 結果就是,這個功能雷聲大雨點小,用的人非常少。根據 Chrome 的數據,實際使用率低到不行,所以他們後來乾脆在 Chrome 106 把它預設關掉了。 連 Firefox 也在近期版本中移除了支援。 所以,這個功能基本上可以當作...嗯,一個有趣的歷史了。
HTTP/1.1 vs. HTTP/2 到底差在哪?一張表看懂
講了這麼多,我們直接來個簡單粗暴的比較吧。這樣應該更清楚。
| 特性 | HTTP/1.1 | HTTP/2 |
|---|---|---|
| 連線模型 | 一次處理一個請求,容易塞車(隊頭阻塞)。 | 多路復用,一條連線同時處理多個請求,像多線道高速公路。 |
| 資料格式 | 純文字,人類看得懂但電腦處理起來比較慢。 | 二進位格式,電腦專用,解析快、不易出錯。 |
| 標頭處理 | 每次請求都傳送完整的、未壓縮的標頭,很浪費。 | 使用 HPACK 壓縮標頭,只傳送差異部分,超省流量。 |
| 伺服器推送 | 不支援。瀏覽器要什麼,才能給什麼。 | 理論上支援,但現實是...嗯,大家都不愛用,已經被主流瀏覽器放棄了。 |
| 加密要求 | 非強制。 | 雖然規格本身沒強制,但所有主流瀏覽器都要求必須搭配 HTTPS 才能用。 |

所以,對 SEO 排名到底有沒有用?
來了,最重要的問題。直接說結論:HTTP/2 **不是** 一個直接的排名因素。 Google 不會因為你的網站用了 HTTP/2 就給你的排名加分。這點跟 HTTPS 不太一樣,Google 在很久以前就說過 HTTPS 是一個輕微的排名信號。
但是!事情沒這麼單純。HTTP/2 最大的好處是「速度」。 一個載入飛快的網站,使用者體驗自然就好。使用者體驗好,跳出率就低,停留時間可能就長,這些都是 Google 非常看重的間接信號。 尤其在 Google 開始強調「網頁體驗」(Page Experience)和 Core Web Vitals 之後,速度的重要性更是被拉到了前所未有的高度。所以,你可以這樣理解:
HTTP/2 → 提升網站載入速度 → 改善使用者體驗 → 對 Core Web Vitals 指標有正面影響 → 間接提升 SEO 表現。
而且,Google 自己也說了,自從 2020 年底開始,Googlebot 已經會用 HTTP/2 來爬取網站,這代表爬蟲可以用更少的資源和時間抓到你網站更多的內容,這對大型網站的「抓取預算」(Crawl Budget)來說,絕對是個好消息。
對了,這邊要特別提一下台灣的狀況。其實現在要啟用 HTTP/2 非常簡單。像是 Cloudflare 這種 CDN 服務,基本上是免費方案就內建的功能。 你只要把網站 DNS 指向它,它就能幫你處理掉使用者到 CDN 節點這一段的 HTTP/2 連線,而且它在台北就有節點,速度很快。 或是如果你的主機是用比較新的 Nginx 或 Apache,也只要在設定檔裡加幾行就能啟用。 基本上,現在已經沒有什麼理由還停留在 HTTP/1.1 了。

先別高興太早,HTTP/2 還有個小罩門
不過呢,HTTP/2 也不是完美的。雖然它解決了 HTTP 層級的隊頭阻塞,但它底下跑的 TCP 協定本身,還是有隊頭阻塞的問題。 這是什麼意思?因為 HTTP/2 把所有東西都塞進一條 TCP 連線,如果這條連線在路上掉了一個封包(packet),那整條路上的所有東西(所有資料流)都得停下來等那個掉的封包被重新傳送。 在網路不穩定的情況下,這問題有時候甚至比 HTTP/1.1 的多條連線更慘。
當然,這個問題的終極解決方案也已經出現了,那就是 HTTP/3。它乾脆放棄了 TCP,改用一個叫 QUIC 的新協定,徹底解決了傳輸層的隊頭阻塞問題。 不過,這又是另一個更大的故事了,今天先不深入。
快速結論與我的建議
總結一下。你應該升級到 HTTP/2 嗎?答案是肯定的。雖然它不會像特效藥一樣讓你的排名一飛沖天,但它帶來的速度提升,對於使用者體驗和間接的 SEO 效益是實實在在的。 加上現在啟用它的成本幾乎是零,實在沒理由不做。
但千萬記得,工具只是工具。HTTP/2 給了你一條更寬更快的路,但如果你車上載的都是垃圾(內容品質差、網站結構亂),那速度再快也沒用。內容品質、使用者意圖的滿足,這些永遠是 SEO 的根本。
聊到這裡,我想問問大家:你的網站現在是用 HTTP/2 了嗎?你有實際感受到速度上的差異嗎?或是在升級過程中有沒有踩到什麼坑?歡迎在下面留言分享你的經驗!