嗯...CLS。今天來記一下這個東西。
Cumulative Layout Shift,中文是「累積佈局偏移」。 簡單講,就是那個網頁開到一半,畫面突然跳一下、按鈕跑掉的那個討厭鬼。 Google 很在意這個,把它放進 Core Web Vitals,變成影響 SEO 的一個訊號。
重點一句話
CLS 分數太高,代表使用者體驗很差,Google 會覺得你的網站不穩定、很煩人,排名就可能掉下來。 目標是要把 CLS 分數壓在 0.1 以下。
CLS 到底在幹嘛?為什麼 SEO 要管這個?
想像一下... 你要按「立即購買」,手指點下去的瞬間,上面突然載入一張大圖或廣告,把按鈕往下推,結果你點到的是廣告。超煩。 這就是版面配置位移。
CLS 就是把這些「非預期」的位移全部加總起來的一個分數。 分數越高,代表頁面在載入過程中跳動得越厲害。Google 認為,一個視覺上穩定的網站,對使用者比較友善,所以會給比較好的評價。 這不只是演算法,是真實的使用者體驗問題。

我看別人好像都沒提到這點... Lab vs. Field Data
這點我覺得蠻重要的。很多人用 Lighthouse 或 PageSpeed Insights 跑分,看到 CLS 是 0,就以為沒問題了。 但這是「Lab data」(實驗室數據)。
真正的重點在 Google Search Console 裡的 Core Web Vitals 報告,那個是「Field data」(現場數據)。 也就是真實使用者在你網站上遇到的狀況。這兩個會有差。
為什麼有差?因為開發者的電腦快、網路快,圖片可能早就存在快取裡了。 但真實使用者網路環境各不相同,可能會因為字型載入延遲、廣告動態載入...等等,產生在實驗室裡看不到的 CLS。 所以,Search Console 的紅字,才是你真正該擔心的。

怎麼做:常見的 CLS 問題跟我的修正筆記
整理一下常見的原因跟可以怎麼處理。這部分算是筆記,比較亂。
| 問題來源 | 我的筆記 / 解決思路 |
|---|---|
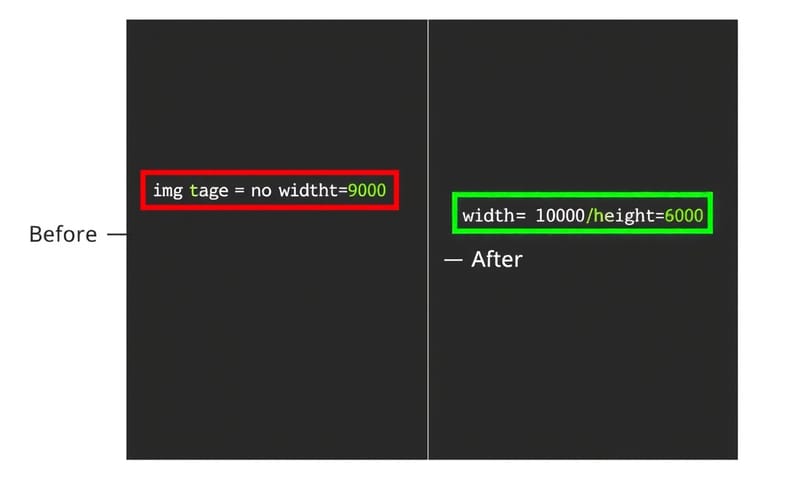
| 圖片或影片沒有給尺寸 | 最常見的。瀏覽器不知道要留多少空間,圖一載入就全部擠開了。解法很簡單,直接在 ` |
| 廣告、iframe 或嵌入內容 | 這個比較麻煩,因為大小不是我們能完全控制的。 治本的方法是,在放這些東西的 ` ` 容器上,先用 CSS 設定一個固定的高度(`min-height`),至少不會整個跳掉。 就算廣告沒出來,版面也不會大亂。 |
| Web Fonts 造成的 FOIT/FOUT | 外部字型載入時,會先用系統預設字型顯示,字型檔一來就換掉,如果兩個字型大小差很多,就會跳。可以用 `font-display: swap;` 搭配預載 ``,讓它快點載入。 或是...乾脆用系統字型,一勞永逸。 |
| 用 JavaScript 動態插入內容 | 比如那種「載入更多」按鈕,一點擊,新內容插進來,下面的東西全部被推走。最好的方式是為即將載入的內容預留一個容器空間,可以用骨架屏(Skeleton screens)之類的方式先佔位。 這樣使用者心理有預期,版面也穩定。 |
常見錯誤與修正
一個小錯誤... 我自己也犯過。就是只顧著修電腦版。現在大部分流量都來自手機,而且 Google 也是以行動版優先索引。所以,優化的時候,一定要先看手機版的 CLS 分數。 在 PageSpeed Insights 或 GSC 報告裡,記得切換到「行動裝置」檢視。
另外,別忘了 Google 的官方文件 web.dev,雖然有時候有點硬,但那是第一手資料。 像 Ahrefs 或 Kinsta 這種國外權威 SEO 部落格的文章,則提供了很多實戰經驗跟案例,可以對照看。 在地的一些討論,像是台灣的技術部落格或論壇,有時會提到針對繁體中文環境的特殊字型問題,這也是個觀察點。

總之,CLS 不是一個純技術指標,它反映了你對使用者的尊重程度。一個穩定的頁面,代表一個可靠的網站。對 SEO 來說,這種「信賴感」,有時候比塞滿關鍵字還重要。嗯...大概是這樣吧。
你自己的網站 CLS 分數是多少?有用 Google Search Console 看過嗎? 留言分享一下你卡關的地方吧。



