先說結論:HTTP/3 到底是什麼鬼? 🤔
最近常常在一些技術社團或文章裡看到 HTTP/3 跟 QUIC,感覺很厲害,但又有點不知道那是什麼。老實說,你可以把它想像成網路世界的「高鐵專用道」。以前的網路協定(HTTP/1.1 或 HTTP/2)就像在一般道路或高速公路上開車,雖然路變寬了(HTTP/2),但只要前面有一起小車禍(掉了一個封包),整條路還是會卡住。而 HTTP/3 就是直接蓋了一條全新的、不會塞車的專用軌道,讓資料傳輸變得更快更穩。🚀
簡單講,HTTP/3 是下一代網頁傳輸協定,它的核心是一個叫做 QUIC 的新技術。 這個改變最大的好處,就是能顯著提升網站載入速度、可靠性,特別是在網路不穩定的環境下,例如手機在移動中切換 4G/5G 和 WiFi 的時候。 對於我們這些做網站或搞行銷的人來說,這直接關係到使用者體驗跟 SEO 排名,所以還真的不能不知道。
等等,HTTP/2 不是已經很快了嗎?
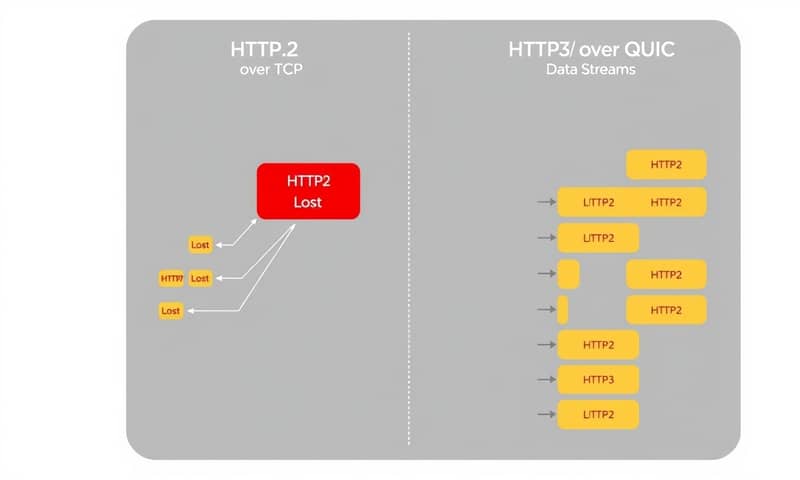
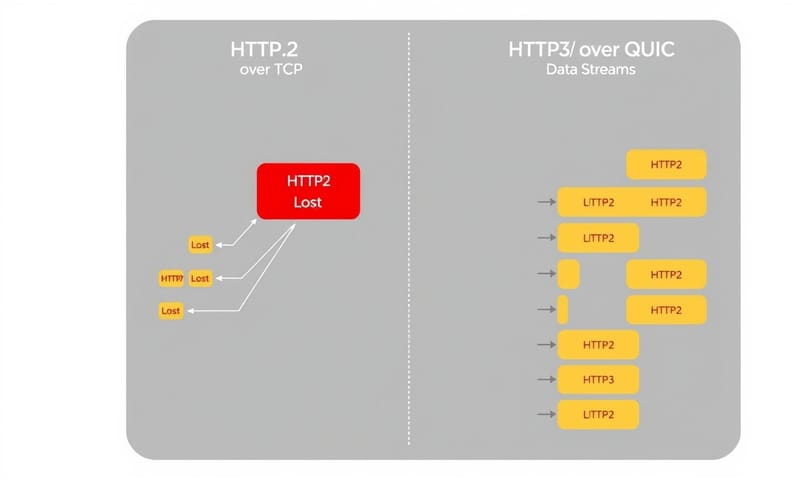
沒錯,HTTP/2 相比古老的 HTTP/1.1 確實是個大躍進。它引入了「多路復用」,意思是在一個 TCP 連線裡,可以同時處理很多個請求跟回應。 這就像是把原本的單線道拓寬成多線道高速公路,效率高多了。但問題來了,這條高速公路骨子裡還是 TCP 這條路。TCP 有個很固執的原則,就是「順序」。它要求所有東西都必須按順序到達,如果中間有個小包裹(Packet)在路上不見了,那後面的所有車輛(資料)都得停下來等,直到那個不見的包裹被重新寄送一次,這個問題就叫做「隊頭阻塞 (Head-of-Line Blocking)」。
這在 HTTP/2 時代是個無解的痛點。想像一下,你開個網頁,裡面有圖片、CSS、JavaScript 要載入,它們雖然在不同的車道上跑,但只要其中一張小 icon 的封包遺失,整個頁面的其他東西,就算早就到了,也得跟著一起等。這就是 HTTP/2 的天生極限。

QUIC 協定:HTTP/3 的靈魂人物
為了解決這個問題,Google 在 2012 年就開始研發一個全新的協定,叫做 QUIC (Quick UDP Internet Connections)。 後來,這個協定被網際網路工程任務推動小組(IETF)採納並標準化,成為了 HTTP/3 的基礎。 QUIC 最大的創舉就是,它乾脆不用 TCP 了,而是改用更自由奔放的 UDP 協定。
UDP 本身就像個只管寄信、不管對方有沒有收到的郵差,速度快但不保證可靠。但 QUIC 很聰明,它在 UDP 這個快的基礎上,自己實現了一套可靠的傳輸機制。 它把每個要傳輸的資源(例如一張圖片、一個 CSS 檔案)都視為獨立的「流 (Stream)」。 如果某個流裡的一個封包掉了,只會影響到那個流自己,其他的流完全不受影響,可以繼續傳輸。 這就徹底根除了 TCP 層級的隊頭阻塞問題,超讚的!
老實說,這個改變影響深遠。國外的技術標準組織像 IETF 釋出了 RFC 9000 文件,把 QUIC 正式定下來。 而在台灣,雖然大型雲端服務商(像阿里雲、Cloudflare)都有提供,但如果你是用一般虛擬主機,可能就要特別問一下主機商有沒有支援了。 我自己是覺得,這會是未來幾年主機服務商的一個重要賣點。
HTTP/1.1、HTTP/2、HTTP/3 到底差在哪?
講了這麼多,直接看個比較表最清楚。我用比較口語的方式整理了一下,這樣比較好懂:
| 協定版本 | 你可以想成... | 優點 | 缺點 |
|---|---|---|---|
| HTTP/1.1 | 鄉間小路,一次只能過一台車 | 很單純,大家都認識它。 | 慢到哭,每個資源都要排隊,開一個網頁要建立好幾個連線。 |
| HTTP/2 | 拓寬後的多線道高速公路 | 快很多!可以在一條路上同時跑很多車(多路復用)。 | 只要有一台車出事(封包遺失),整條高速公路還是會塞住(隊頭阻塞)。 |
| HTTP/3 (QUIC) | 無人機快遞網絡 🚁 | 快到沒朋友!每個包裹都走自己的路,一個包裹丟了,其他照飛不誤。連線建立也超快,而且換網路(WiFi/5G切換)也不太會斷。 | 比較新,有些舊的防火牆或網路設備可能會不認識它、擋掉它。 伺服器跟客戶端(瀏覽器)都要支援才行。 |
對 SEO 有什麼實質幫助?真的能提升排名?
這個問題是重點。直接說「用了 HTTP/3 排名就會上升」是有點太武斷了。但它確實能改善 Google 非常在意的幾個指標,間接對 SEO 產生正面影響。 搜尋引擎,尤其是 Google,一直強調使用者體驗,而網站速度是體驗的核心。
Google 推出的「網站使用體驗核心指標 (Core Web Vitals)」就是衡量體驗的標準。 這些指標包括 LCP(最大內容繪製)、CLS(累計版面配置位移),以及一個在 2024 年 3 月正式取代 FID 的新指標:INP (Interaction to Next Paint)。 INP 主要測量的是網站的「互動延遲」,也就是使用者點了按鈕、開了選單之後,畫面要等多久才有反應。
HTTP/3 的低延遲和不會被阻塞的特性,可以直接幫助改善 LCP 和 INP。 當你的網站回應更快、互動更流暢,使用者體驗自然就更好,跳出率可能會降低。Google 的爬蟲在抓取你的網站時,也能更有效率,這在一些實測分析中已經被觀察到。 所以,雖然不是直接的排名因素,但它把你網站的「體質」變好了,長期來看對 SEO 絕對是加分的。💪

想用 HTTP/3?先等等,有些事要知道
聽起來這麼棒,是不是該馬上把所有網站都升級?先別急。雖然 HTTP/3 是趨勢,但還是有一些現實問題要考慮:
- 伺服器支援度:你的主機或 CDN 必須支援 HTTP/3。像 Cloudflare、LiteSpeed 伺服器或是一些大型雲服務商都已經支援了,但很多傳統虛擬主機可能還不行。
- 客戶端支援度:好消息是,現在主流的瀏覽器(Chrome, Firefox, Edge, Safari)都已經支援 HTTP/3 了。 所以使用者這邊問題不大。
- 網路環境的挑戰:前面提過,QUIC 是基於 UDP 的。有些比較嚴格的公司或組織的防火牆,可能會因為安全策略而封鎖 UDP 流量,導致 HTTP/3 失效,降級回 HTTP/2 或 1.1。 這不是你能控制的,但需要知道有這個可能性。
總之,啟用 HTTP/3 通常不是在自己網站後台按個按鈕那麼簡單,它更依賴你所使用的「基礎設施」。最好的方法是直接問你的主機或 CDN 供應商,他們通常會有相關的說明文件或開啟方式。

總結一下,我該怎麼看 HTTP/3?
我自己是覺得,HTTP/3 是個很明確的未來方向。它從根本上解決了過去網路傳輸的陳年舊疾。 對於追求極致效能的電商網站、內容頻繁更新的新聞媒體,或是任何非常重視使用者體驗的網站來說,導入 HTTP/3 是非常值得的投資。
如果你的網站目前還沒辦法用,也不用太焦慮。先把 HTTP/2 的優化做好,確保圖片壓縮、快取設定都沒問題,這些基本功還是很重要。然後,在下次選擇主機方案或 CDN 服務時,把「是否支援 HTTP/3」當作一個重要的考量點。這就像買車一樣,也許你現在還不需要自動駕駛,但你知道這是未來的標配,下一台車你肯定會希望有這個功能。😉
換你說說看!
你自己的網站檢查過了嗎?在 Chrome 按下 F12 打開開發者工具,切換到「網路 (Network)」分頁,重新整理頁面後,在「通訊協定 (Protocol)」那一欄看看,你的網站是顯示 `h2` 還是 `h3` 呢?在下面留言分享你的結果吧! 👇