所以,JavaScript 縮小(Minify)到底對 SEO 有沒有用?
嗯...這個問題,最近好像很多人在問。簡單講,有用。但可能跟你想的不太一樣。它不是什麼能讓你排名一飛沖天的魔法,比較像...網站的基本禮貌。你不做,Google 可能會覺得你網站慢、體驗不好,但你做了,也不代表就能加個一百分。
它的核心就是讓檔案變小,下載快一點。就這樣。這對使用者體驗好,而 Google 喜歡讓使用者開心的網站,所以間接對 SEO 有幫助。特別是跟「核心網頁指標」[Core Web Vitals] 掛鉤之後,速度變得更重要了。
一個簡單的對比,有縮跟沒縮差多少?
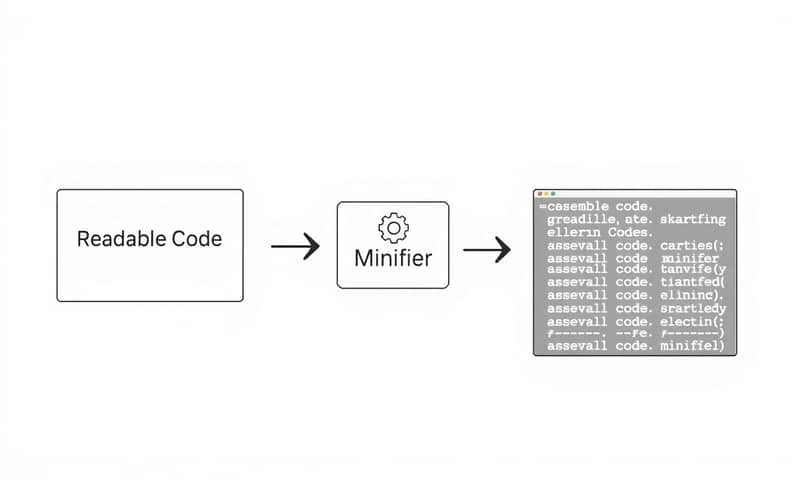
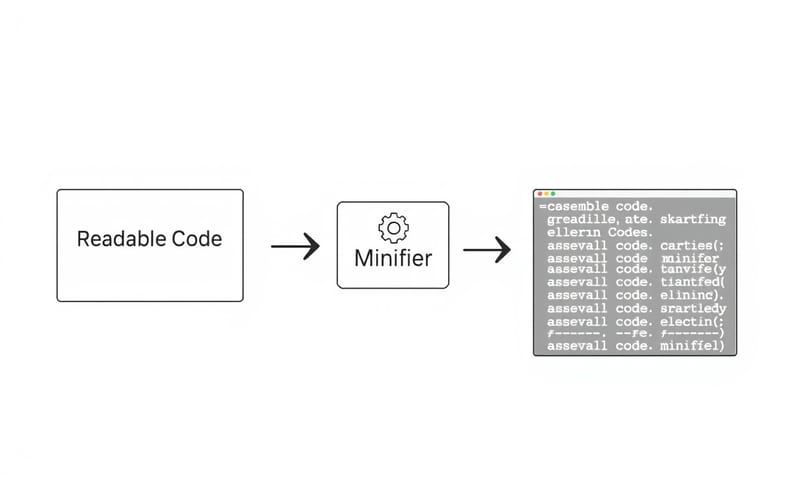
我們不用看太複雜的程式碼,用個概念來想就好。假設你有一段寫得很好讀、註解很多的 JavaScript。
這是一個...嗯...大概的比較,讓你感受一下那個差異。
| 特性 | 壓縮前 (Readable) | 壓縮後 (Minified) |
|---|---|---|
| 程式碼外觀 |
很多空白、換行,還有給工程師看的註解。賞心悅目啦。 |
擠成一坨,天書一樣。基本上不是給人看的。 |
| 檔案大小 |
可能...有個 150KB 吧。這算小了。 |
搞不好剩下 70KB,少了一半以上。 |
| 瀏覽器下載時間 |
假設要 100 毫秒。 |
可能 50 毫秒就搞定。網路慢的時候,這差異就有感了。 |
| 對 Googlebot 影響 |
下載慢一點,解析也要多花...一咪咪時間。如果檔案太大,可能會影響檢索預算。 |
下載快,Googlebot 開心。可以更快去忙別的事。 |
你看,主要就是檔案大小跟下載時間的差別。對電腦來說,這兩種檔案的功能完全一樣。

那...它是怎麼把程式碼變小的?
原理其實很單純,沒什麼黑魔法。主要就是幾件事:
- 刪掉所有空白和換行:這些是給人看的,電腦根本不需要。
- 移除註解:註解也是寫給開發者看的,對程式執行沒任何作用。
- 縮短變數名稱:比如一個變數叫 `let customerFirstName = "John";`,壓縮後可能變成 `let a="John";`。功能一樣,字數少很多。
現在很少人會手動去做這件事了。通常在網站開發流程中,會用像 Webpack 這樣的打包工具,它裡面就會包含像是 Terser 這樣的壓縮器,自動幫你處理好。 你寫你的好讀版本,上線前它會自動幫你產生一個壓縮版。
只做壓縮就夠了嗎?問題可能更深
老實說,壓縮 JS 只是基本功。如果你的網站因為 JavaScript 跑很慢,問題通常不只是因為你沒壓縮。更常見的原因是...你用了太多的 JavaScript,或是用的方式不對。
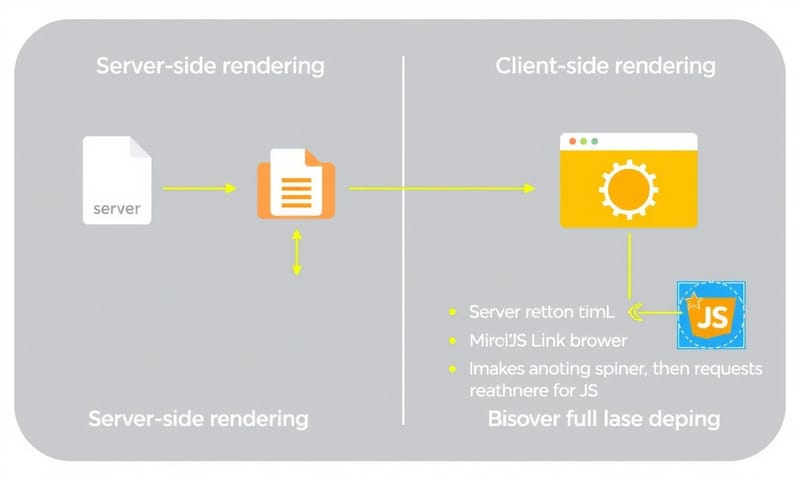
這裡就要提到一個重要的觀念:客戶端渲染 (Client-Side Rendering, CSR) vs. 伺服器端渲染 (Server-Side Rendering, SSR)。
- CSR:瀏覽器先下載一個幾乎空白的 HTML,再下載巨大的 JS 檔案,然後才用 JS 把內容一點一點畫出來。使用者和 Googlebot 都要等很久。
- SSR:伺服器直接產生一個內容完整的 HTML 給瀏覽器。使用者和 Googlebot 都能很快看到內容。JS 可能之後才載入,用來增加互動功能。
很多現代的前端框架,如果沒有特別設定,預設都是 CSR。你想想,就算你把那個巨大的 JS 檔壓縮了 50%,它還是很巨大啊。真正的問題是渲染機制本身,而不是那一點點空白字元。
Google 的人,像是 Martin Splitt,常常在演講裡解釋 Googlebot 怎麼處理 JS。 他們有一個「兩階段索引」的過程:第一次先抓 HTML,之後有空閒資源時,才會回來執行 JS 渲染頁面。 這代表如果你的重要內容都靠 CSR,那它被 Google 完整看見的時間點就會延後,甚至可能在渲染過程出錯就看不到了。這比檔案大一點點嚴重多了。

壓縮出錯了怎麼辦?這才是 SEO 的惡夢
壓縮雖然好,但它有一個致命風險:可能會改壞你的程式碼。
有時候,壓縮工具太「聰明」,過度優化,結果反而讓某個功能壞掉。如果壞掉的剛好是負責顯示內容的程式碼,那頁面可能就一片空白。對使用者是災難,對 SEO 更是。因為 Googlebot 渲染頁面時,看到的也會是一片空白,它就會認為你這個頁面沒有內容。
所以,怎麼檢查?
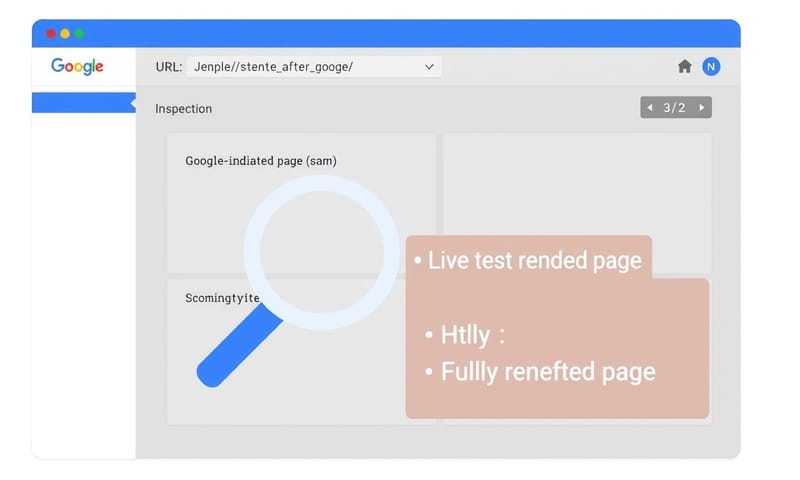
最好的工具就是 Google Search Console 裡的「網址審查」工具。 你可以把你的網址貼進去,然後看「測試線上網址」的「螢幕截圖」和「檢視已轉譯的 HTML」。
- 螢幕截圖:如果看到的是一片空白或錯誤訊息,那就是出問題了。
- 已轉譯的 HTML:如果裡面空空如也,沒有你以為該有的文字內容,那也代表 Google 看不到。
這個檢查很重要。很多時候,國外的 Google 專家會強調要理解渲染的每個細節,但在台灣,很多時候我們就是把工具設定好,然後...相信它會正常運作。 所以,自己手動檢查一下最終結果,還是最保險的。

結論:把它當成健康檢查,而不是特效藥
總結一下我的看法吧。
JavaScript 縮小,你該不該做?該。它就像是網站的例行健康檢查,能幫你清掉一些不必要的負擔,讓網站輕快一點。在現在這個重視速度的時代,這是基本功。
但不要對它有過高的期望。它不會讓一個體質不好的網站突然健步如飛。如果你的網站有更根本的效能問題,比如過度依賴客戶端渲染(CSR),或是載入了太多用不到的第三方 JS,那才是你該優先處理的大手術。
所以,做吧。但做完之後,記得用 GSC 檢查一下,確保一切安好。然後,把更多心力放在真正影響使用者體驗和內容呈現的核心問題上。
對了,我想問問大家,你們有遇過因為壓縮 JS 而把網站搞掛的經驗嗎?或是有什麼有趣的 Debug 故事?在下面分享一下吧。