先說結論
OK,直接講重點。JavaScript 網站的 SEO 問題,核心就兩個字:資源。Googlebot 雖然越來越強,號稱能跑 JS,但這件事對它來說非常「貴」。 爬完你的 HTML、再把它丟進一個隊伍裡等著渲染、再執行 JS、再看懂內容... 這整個流程又慢又耗資源。 所以,如果你網站的 JS 寫得太複雜、太慢,Googlebot 可能就沒耐心等了,結果就是你的內容沒被完整收錄,排名自然上不去。
簡單說,別給搜尋引擎添麻煩。你能讓它不費力就看懂你的網頁,它才願意把你介紹給使用者。
Google 真的看得懂 JS 嗎?看懂到什麼程度?
這個問題每年都有人問。答案是:可以,但有條件。Google 處理 JS 網站有所謂的「兩波索引流程」(Two-Wave Indexing)。
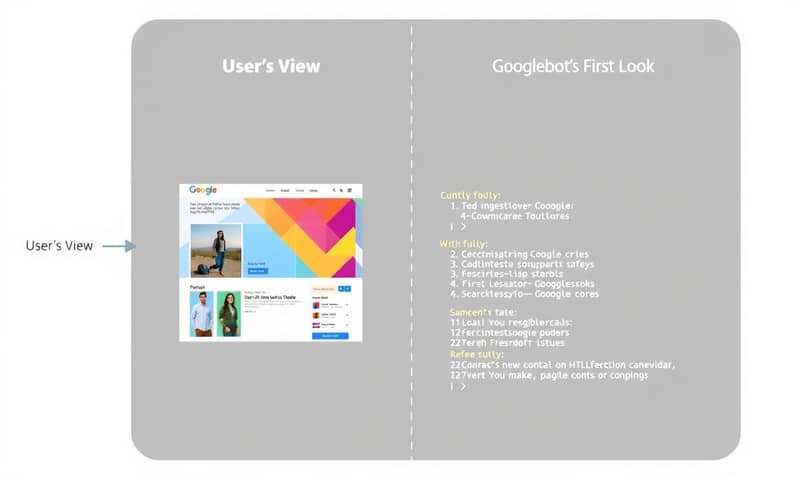
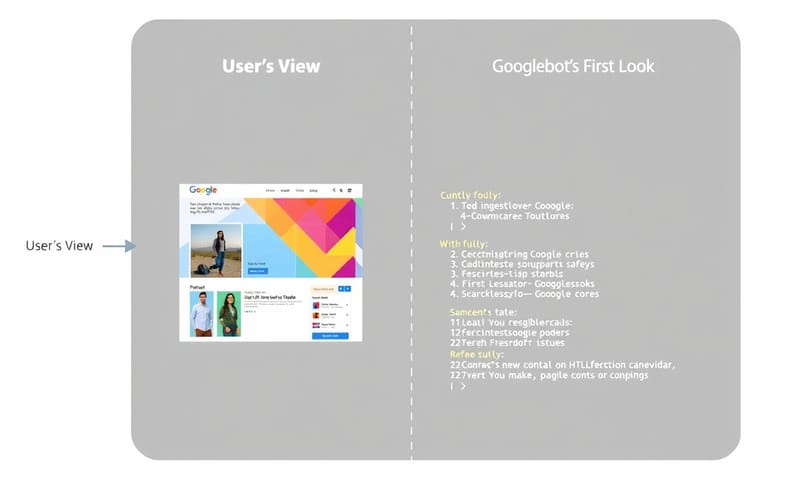
第一波:Googlebot 快速抓取你伺服器回傳的原始 HTML。這時候它看到什麼就是什麼。如果你的 HTML 裡只有一個空的 `
` 和一堆 `第二波:抓取完後,如果 Googlebot 發現這個頁面需要執行 JS,它會把這個頁面丟進一個叫「渲染佇列」(Render Queue) 的地方排隊。 等輪到你的時候,一個叫做 Web Rendering Service (WRS) 的東西(基本上就是個無頭瀏覽器)才會真的去執行 JS,把動態內容「畫」出來。畫完之後,再把結果送回去索引。這中間的延遲,可能幾小時,也可能幾天甚至更久。
所以,問題就在這個「延遲」和「不確定性」。你最重要的內容,不應該賭在第二波處理上。特別是新聞、電商這類時效性強的網站,等它渲染完,黃花菜都涼了。

常見的 JS 渲染模式 - 到底差在哪?
好,既然知道 Google 的處理方式,那開發上我們有哪些選擇?現在主流大概就這幾種,我把它們整理成一個表,這樣比較清楚。
| 渲染模式 | 簡單講是怎麼回事 | 對 SEO 的影響 | 我的快筆記 / 適合誰用 |
|---|---|---|---|
| 客戶端渲染 (CSR) Client-Side Rendering |
伺服器只丟一個空殼 HTML,所有內容都靠使用者瀏覽器裡的 JS 去生出來。 像很多 React/Vue SPA 預設就是這樣。 | 對 SEO 最不友善。Google 必須等到第二波渲染才能看到內容,而且很容易失敗。 初始載入慢。 | 根本是 SEO 殺手,但開發快。適合用在不用 SEO 的後台管理介面,或是登入後才能看的會員區。 |
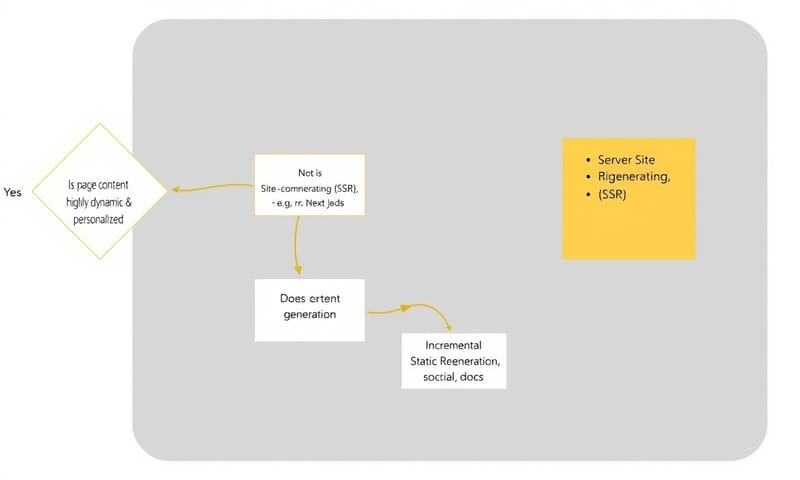
| 伺服器端渲染 (SSR) Server-Side Rendering |
使用者一來,伺服器先在自己家裡把完整的 HTML 頁面做好,再整個丟給瀏覽器。 | SEO 的模範生。Google 在第一波抓取就能看到完整內容,最穩。 初始載入速度也快。 | 對伺服器壓力比較大,成本也高一點。 不過呢,內容網站、電商、企業官網,基本上都該選這個,沒得商量。 |
| 靜態網站生成 (SSG) Static Site Generation |
在「上線前」就把所有頁面都產生好,變成一個個純 HTML 檔。使用者來的時候,直接給他現成的檔案。 | 速度最快,因為根本不用即時運算。對 SEO 也非常好,跟 SSR 一樣棒。 CDN friendly。 | 缺點是只要內容一改,就要全部重新「產生」一次。適合內容不常變動的網站,像是部落格、文件網站、作品集。 |
| 動態渲染 Dynamic Rendering |
這招有點像作弊... 喔不是,是聰明。它會判斷來的是真人還是爬蟲。如果是爬蟲(像 Googlebot),就給它一個預先渲染好的靜態 HTML 版本 (SSR/SSG)。 如果是真人,就給他正常的 CSR 版本,讓他有好的互動體驗。 | 算是個折衷方案,一個給爬蟲看的「特別版」。Google 說這不是偽裝 (Cloaking),他們接受這種作法。 但他們也說了,這只是個「臨時解決方案」(workaround)。 | 設定起來最麻煩,還要維護兩套東西。適合那種已經用了 CSR、但短期內沒資源改成 SSR 的大型老舊網站,拿來救急用的。 |

實際遇到的坑 - 這些問題 Google 不會告訴你
理論講完了,來講點實際的。就算你用了看起來很潮的 JS 框架,還是可能踩到一堆坑:
- 內容被部分索引: 最常見的狀況。沒有 JS 就能顯示的頁首、頁尾被收錄了,但中間最重要的產品列表、文章內文(這些都是 JS 動態載入的)卻是空白。Googlebot 可能沒等到你 JS 跑完就走了。
- Hydration 錯誤: 這在 SSR/SSG 網站很常見。伺服器產生的 HTML 和瀏覽器端 JS 跑完後的結果對不上,頁面就「崩」了。使用者看到可能只是閃一下,但 Googlebot 看到的就是一個壞掉的頁面,自然不會收錄。
- 效能預算超標: Google 對每個網站的抓取和渲染是有「預算」的。 如果你的 JS 太肥大、執行太久,超過了某個隱形的門檻,Googlebot 就會直接放棄。現在 Core Web Vitals 還加入了 INP (Interaction to Next Paint),這個指標對 JS 的執行效率更敏感。 避免寫出那種會卡住主執行緒的長任務 (Long Tasks) 變得很重要。
- 隱藏在互動後的內容: 很多內容需要使用者「點擊載入更多」或「展開」才會出現。嗯,Googlebot 通常不會去點這些按鈕。 所以這些藏起來的內容,它大概率是看不到的。
說到這個,Google 官方文件(像是 Google Search Central)會告訴你基本原則。 但很多眉眉角角的細節,還是要看國內外開發者社群的實際案例分享才會知道。例如,Google 官方說他們用的是最新版 Chrome 核心來渲染,但實際上還是有開發者發現某些新的 JS 語法支援度會有延遲。 所以,盡信書不如無書。
怎麼檢查我的 JS 網站有沒有問題?
懷疑自己的網站有 JS 渲染問題?可以自己動手做幾個簡單的檢查:
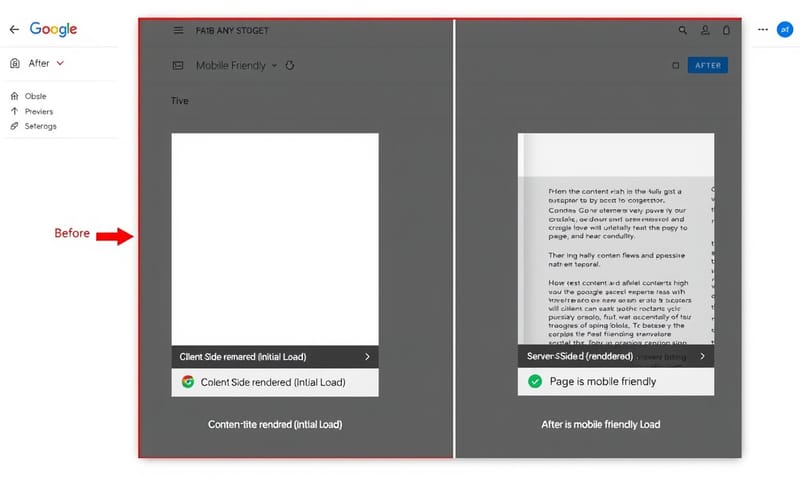
- 網址檢查工具 (URL Inspection Tool): 這是 Google Search Console 裡的必備工具。 把你的網址貼進去,然後看「測試線上網址」的結果。一定要點「查看測試的網頁」,然後比較「HTML」分頁和「螢幕截圖」分頁。如果螢幕截圖看起來正常,但 HTML 原始碼裡卻沒內容,那就有問題了。
- 複合式搜尋結果測試 (Rich Results Test): 這個工具跟上面那個很像,但更側重於結構化資料。 同樣可以看它渲染出來的 HTML,而且不用登入 GSC 就能用。
- Google 快取: 直接在 Google 搜尋 `cache:你的網址`,然後選「純文字版本」。如果出來的結果空空如也,那 Googlebot 看到的可能就是這樣。
- 終極大絕:禁用 JavaScript: 在你的 Chrome 瀏覽器裝個擴充功能,一鍵禁用 JS,然後重新整理你的網頁。你現在看到的,就是搜尋引擎第一眼看到的樣子。如果重要內容都不見了,那事情就大條了。

總之,處理 JavaScript SEO 的核心思想,就是換位思考。把自己當成那個資源有限、又沒什麼耐心的 Googlebot,想想看要怎麼讓它用最省力的方式,完整地理解你的網站。能用純 HTML 解決的,就不要沒事找事用 JS。
你的網站是用哪種渲染方式?有踩過什麼有趣的坑嗎?在下面留言分享一下吧!