先說結論
Service Worker [SW] 對 SEO 是加分,但前提是「做對」。重點在速度,不是那些花俏的離線功能。
簡單講,Google 愛速度,這點沒變。SW 的核心能力是快取 (caching),能讓回訪使用者秒開網頁。這直接對應到 Core Web Vitals (CWV) 的指標,特別是 LCP。 所以,SW -> 智慧快取 -> 網站效能提升 -> CWV 分數變好 -> SEO 排名可能提升。邏輯很直接。
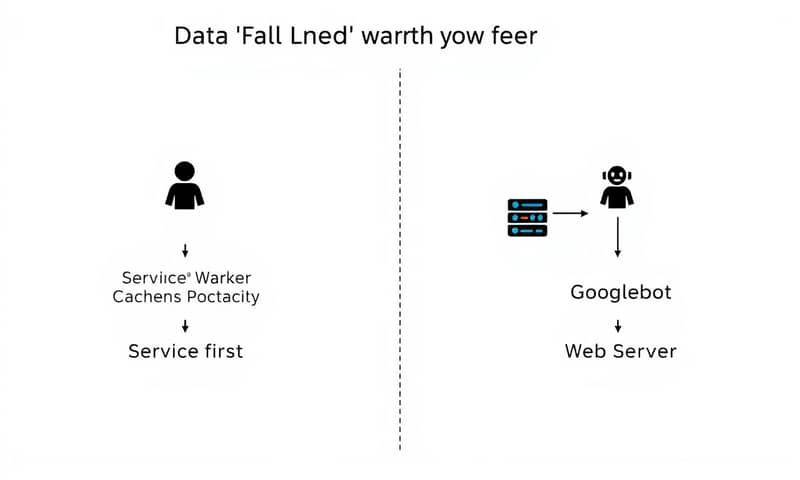
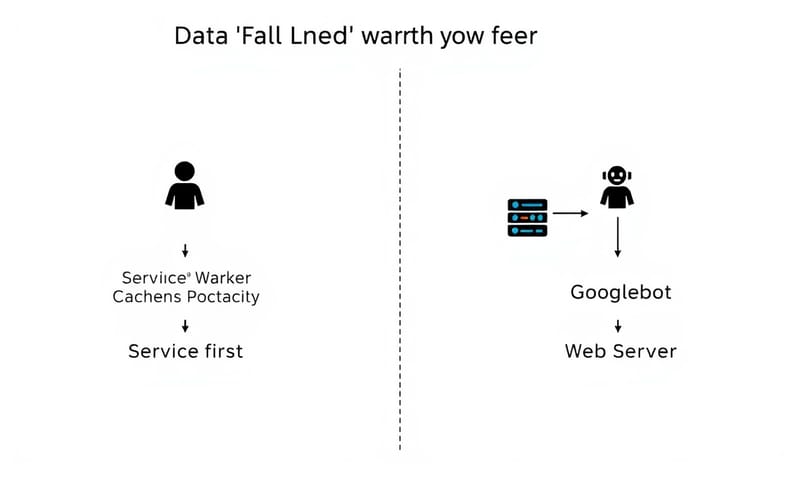
但魔鬼都在細節裡。Googlebot 到底怎麼看有 SW 的網站?它會看到快取版還是最新版?使用者跟 Googlebot 看到的內容如果不同,會不會被當成作弊 (Cloaking)?這些才是真正需要注意的地方。

所以,證據在哪?Core Web Vitals 是關鍵
證據就在 Core Web Vitals。Google 已經把這個當成排名因素了。 LCP (最大內容繪製) 是最直接的受益者。你想想,使用者第二次訪問你的網站,CSS、JS、Logo 圖片這些不太會變的東西,直接從 SW 的快取讀取,根本不用再跟伺服器要。 速度當然快,LCP 時間會非常漂亮。
然後是 INP (互動至下一次繪製),這取代了以前的 FID。 當主執行緒不用忙著下載和解析一堆 JS,它就能更快地回應使用者的點擊、輸入等操作,INP 分數自然會更好。
不過,這裡有個重點。Google 的官方文件一直強調,要確保 Googlebot 看到的內容跟使用者看到的一致。 我看台灣有些站群 SEO 的文章或案例,有時候為了衝極致速度,快取策略設得太「猛」,例如快取整頁 HTML 而且很久才更新。這對新聞網站或電商網站來說很致命,Googlebot 可能一直抓到舊聞或舊價格,使用者也被迫看舊資訊,這絕對是反效果。
怎麼做?快取策略是靈魂
實作 SW 的核心就是 `fetch` 事件的監聽。白話文就是「攔截這個網頁發出的所有網路請求,然後決定要怎麼回應」。這決策就是所謂的快取策略。沒有一種策略是萬能的,要看資源的類型和網站的性質來決定。
| 策略 (Strategy) | 優點 | 缺點 | 適用情境 |
|---|---|---|---|
| Cache First (快取優先) | 快,超級快。有快取就直接給,使用者幾乎零等待。還能離線用。 | 就是可能拿到舊資料啊。除非你手動或用邏輯去清快取。 | 網站的 App Shell (外殼),像 Logo、CSS、字體檔這些萬年不變的東西。 |
| Network First (網路優先) | 永遠最新。先試著從網路抓,抓不到才用快取的舊資料。 | 慢。跟沒有 SW 差不多,只有在斷線時才有備用效果。 | 絕對不能舊的資料。像是購物車的 API、帳戶資訊頁面。 |
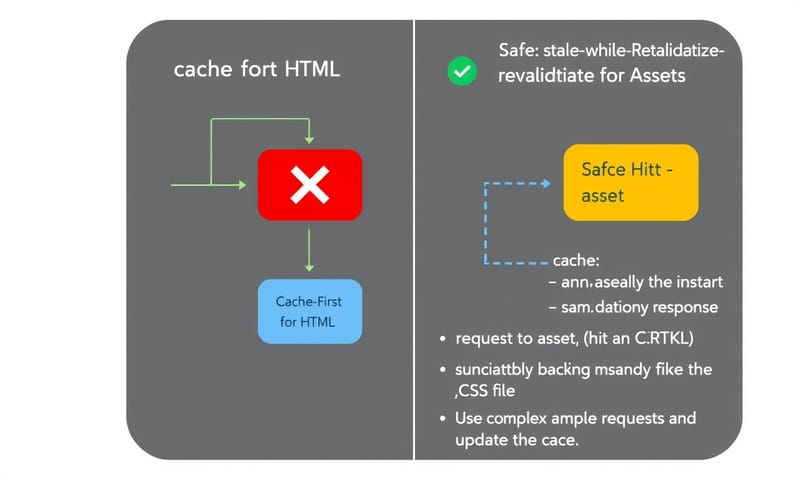
| Stale-While-Revalidate (先給舊的,背景更新) | 速度跟使用者體驗的完美平衡。馬上給快取,讓使用者先看,同時背景去抓新的,下次訪問就是最新的了。 | 第一次還是會拿到舊資料。需要多寫一點程式邏輯。 | 新聞文章、部落格文章、商品列表。使用者可以接受看到前幾分鐘的內容。 |

不同網站,不同玩法
所以,不能一套規則用到底。
- 靜態內容網站 (部落格、形象網站): 這種網站內容不太變,`Cache First` 或 `Stale-While-Revalidate` 都很好用。把整個網站快取下來,做成 PWA (漸進式網頁應用),使用者體驗會很好。
- 電商網站: 這就複雜了。商品列表頁可以用 `Stale-While-Revalidate`,讓使用者快速瀏覽。但任何跟交易有關的 API,比如查庫存、看價格、加入購物車,絕對要用 `Network Only` (只走網路) 或 `Network First`,不然使用者買到沒貨的東西或看到舊價格,客訴就來了。
- 新聞媒體或論壇: `Stale-While-Revalidate` 根本是為它們設計的。讀者打開 APP,馬上看到上次的頭條,不會一片空白,同時背景已經在抓最新的新聞,滑一下就更新了。體驗超順暢。
踩雷區:千萬別這樣搞
做得好是加分,做不好是災難。有幾個大雷絕對不能踩。
第一個就是我前面提的「隱形斗篷」(Cloaking)。絕對禁止!千萬不要寫一種邏輯是「如果是 Googlebot 來,就強制走網路;如果是真人使用者,就給快取」。Google 一旦發現你給它的內容跟給使用者的不一樣,這是在玩火,網站可能會被懲罰。
第二個是「萬年內容」(Stale Content)。快取更新的邏輯沒寫好,使用者和 Googlebot 就會一直在看過期的資訊。對 SEO 來說,內容新鮮度很重要,你總不希望 Google 索引的是你上禮拜的特價資訊吧?
最後是 Googlebot 的渲染問題。現代的 Googlebot 會執行 JavaScript,它會看到渲染後的頁面。 但如果你的 SW 腳本寫得太複雜或有 bug,導致 Googlebot 渲染失敗,那它看到的可能就是個空白頁或不完整的頁面,SEO 就全毀了。

常見錯誤與修正
最後整理幾個新手常犯的錯。
錯誤一:離線頁面一片空白。
修正: 在 `install` 事件中,一定要快取一個「離線備用頁面」(offline fallback page)。這樣當使用者在沒網路的狀態下點了一個他沒快取過的連結,才不會看到瀏覽器那個醜醜的錯誤畫面,而是看到你設計的「目前離線中」頁面。
錯誤二:我更新了 CSS,但畫面風格完全沒變。
修正: 這是因為你的快取策略抓著舊的 CSS 不放。最好的解決方法是在建置流程 (build process) 中,為你的靜態資源檔名加上 hash,例如 `style.css` 改成 `style.a1b2c3d4.css`。檔名一變,SW 就會把它當成全新的檔案去下載更新,問題就解決了。
錯誤三:SW 更新了,但使用者要關掉所有分頁再重開才會生效。
修正: 這是 SW 的生命週期機制。你可以在新版 SW 安裝完畢 (`installed`) 後,呼叫 `self.skipWaiting()`,然後在頁面端監聽 `controllerchange` 事件,提示使用者重新整理頁面來啟用新版本。這樣體驗會好很多。
聊了這麼多,那你自己的網站,覺得哪種快取策略最適合?留言分享一下吧,看看大家怎麼想。