好,我們今天來聊一個,呃,算是有點進階,但又很多人會卡關的問題:WebSocket。對,就是那個做即時聊天、看盤軟體很酷的技術,但它跟 SEO 到底是不是朋友?很多人直接就說「啊,用了 WebSocket,SEO 就毀了」,但真的是這樣嗎?其實不完全是,今天我們就來把它講清楚。
先說結論
簡單講,直接用 WebSocket 傳輸「主要內容」,對 Google 爬蟲來說,確實是一場災難。因為 Googlebot,就是那個 Google 的爬蟲機器人,它主要還是看 HTTP 請求拿到的 HTML 原始碼。 你用 WebSocket 推送的內容,它... 嗯... 基本上是看不到的,或者說不保證能看到。所以,如果你的文章、產品資訊這些搜尋引擎需要看到的內容,是靠 WebSocket 才出現的,那你的網頁在 Google 眼中很可能就是一片空白。
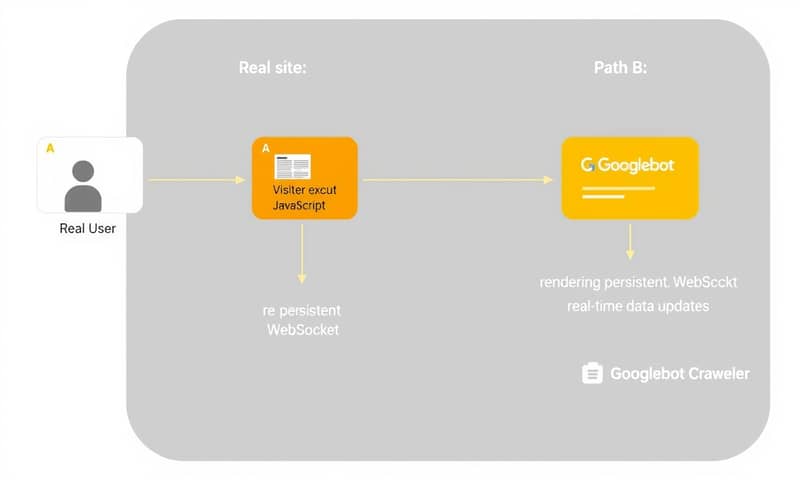
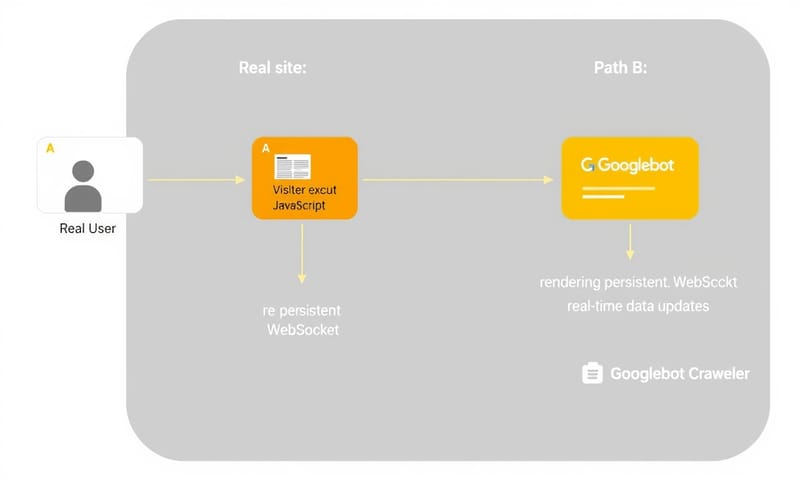
但是,這不代表完全不能用。關鍵在於「混合模式」—— 你要先給爬蟲一個完整的、靜態的 HTML 頁面,然後再對真實的使用者啟用 WebSocket 來做即時更新。這樣就能兩邊都討好。
現在大家是怎麼談 WebSocket 跟 SEO 的?(然後我們哪裡可以做得更好)
我去看了一下,大部分的文章,嗯,都比較...比較表面。很多文章,特別是一些比較舊的,就像 2014 年的 Stack Exchange 討論,會直接說 WebSocket 是給「應用程式」用的,不是給「內容」用的,用了 SEO 會失敗。 這在當時是對的,但現在有點過時了。比較新的文章,像是有些技術部落格,會提到要做「伺服器端渲染 (SSR)」。 也就是說,在伺服器上先把網頁內容產生好,變成一個完整的 HTML,送給第一個來訪的「客人」,不管這個客人是使用者還是 Googlebot。
這個方向是對的,但我覺得還缺了點東西。缺了什麼?
第一,很少有人實際展示「後備內容 (fallback)」跟「漸進式增強 (progressive enhancement)」的策略。就是說,如果 WebSocket 連線失敗了,或者在爬蟲面前,你的網站應該要怎麼優雅地降級?
第二,大家都在講 SSR,但 SSR 其實很耗費伺服器資源。有沒有更聰明的做法?例如,只針對爬蟲做 SSR,對真人用戶還是走前端渲染 (CSR)?這個做法叫做「動態渲染 (Dynamic Rendering)」。 雖然 Google 說這不是長久之計,但它是一個有效的過渡方案。
第三,效能的取捨。WebSocket 本身很快,延遲低,但為了遷就 SEO 做的這些改造,會不會反而讓網站變慢?這中間的平衡要怎麼抓?
所以,我們今天就是要從這幾個缺口切入,聊一些更具體的實作方法。

到底要怎麼做?一個對 Googlebot 友善的實作路徑
好,理論講完了,我們來講實際的。假設我們要用 WebSocket 做一個即時更新的新聞頁面。要怎麼讓 Google 看得到新聞內容,同時使用者又能享受到即時更新的好處?
這是一個比較穩健的流程:
- 伺服器端渲染 (SSR) 或是靜態網站生成 (SSG):這是第一步,也是最重要的一步。你的伺服器必須有能力在「沒有」任何 JavaScript 執行的情況下,產生出一個包含所有關鍵內容(例如:最新的 10 篇新聞標題和內文摘要)的完整 HTML 檔案。 像 Next.js 這類框架的 App Router 已經把這件事做得非常好了,它預設就是伺服器優先。
- 提供後備內容 (Fallback Content):這個 HTML 檔案本身就是 Googlebot 最好的朋友。就算 Googlebot 不執行 JavaScript、不理會 WebSocket,它也能讀到完整的內容。你甚至可以在 `
- 前端的「水合作用 (Hydration)」與漸進式增強:當這個靜態的 HTML 頁面送到使用者的瀏覽器後,前端的 JavaScript—例如 React 或 Vue—才會開始執行。它會接管這個頁面,把頁面從「靜態」變成「動態」,這個過程就叫 Hydration。然後,前端程式碼會嘗試建立 WebSocket 連線。
- 建立 WebSocket 連線:如果 WebSocket 成功連上,太好了!接下來所有的新聞更新,都透過這個管道即時推送到使用者頁面上,使用者不用重新整理。
- 處理連線失敗或不支援的狀況:萬一...我是說萬一,使用者身處的網路環境很差,或是有防火牆擋住了 WebSocket 連線怎麼辦? 這時候,你的前端程式碼必須夠聰明,可以自動降級成比較傳統的方式,例如每隔 30 秒發一次 HTTP 請求來問有沒有新資料,這就是所謂的「長輪詢 (Long Polling)」。 像 Socket.IO 這個函式庫,它本身就內建了這種自動降級的機制,如果 WebSocket 連不上,它會自己換成 HTTP long-polling。
這整個思路,就是先確保最重要的內容能被最笨的爬蟲看到,然後再一步步把酷炫的即時功能加上去。這對 SEO 才是最安全的。

不同方法的優缺點,老實說...
我們把幾種常見的做法攤開來講,優缺點就很清楚了。老實說,沒有一種方法是完美的,都是取捨。
| 做法 | SEO 友好度 | 即時互動性 | 實作複雜度 | 伺服器成本 | ||||
|---|---|---|---|---|---|---|---|---|
| 純前端渲染 (CSR) + WebSocket | 很低。Googlebot 可能只看到一個空白的 ` `,內容全靠 JS 和 WS 載入,基本上是 SEO 災難。 |
最高。這就是 WebSocket 最純粹的用法,速度快、延遲低,使用者體驗非常好。 | 相對簡單。前端工程師可以專注在前端邏輯,不用太管後端渲染。 | 低。伺服器只管發送靜態檔案和處理 WS 連線,不用動態產生頁面。 | ||||
| 伺服器端渲染 (SSR) + WebSocket Hydration | 最高。Googlebot 拿到的是完整的 HTML,所有內容都看得到,SEO 效果最好。 | 高。第一次載入後,頁面由 JS 接管,WebSocket 開始運作,體驗跟純前端差不多。 | 非常高。這就是所謂的「同構 (Isomorphic)」應用,一套程式碼要在伺服器和前端都能跑,debug 起來...你知道的。 | 高。每次使用者(或爬蟲)來訪,伺服器都要重新產生一次頁面,對 CPU 是個考驗。 | ||||
| 動態渲染 (Dynamic Rendering) | 高。專門為爬蟲產生 SSR 版本,所以 SEO 沒問題。但 Google 認為這是一種權宜之計,不是最佳實踐。 | 高。真人使用者拿到的是 CSR 版本,WebSocket 正常運作,體驗很好。 | 高。你要維護兩套渲染邏輯,還要準確判斷來訪的是爬蟲還是真人,這個判斷機制本身就是個坑。 | 中等。只有爬蟲來訪時才需要耗費資源做 SSR,負擔比全面 SSR 小一些。 | ||||
| 傳統 HTTP 輪詢 (Polling) | 高。內容都是透過標準 HTTP 請求載入的,只是會一直發請求而已。對 SEO 沒影響。 | 中等。即時性取決於你輪詢的頻率。頻率太高,伺服器壓力大;頻率太低,使用者又覺得卡。 | 低。這是最古老、最簡單的作法,沒什麼特別的技術難點。 | 中等偏高。大量的 HTTP 請求本身就是一種負擔,尤其在使用者多的時候。 |
限制與風險:用了 WebSocket 你可能會遇到的坑
好,就算你用了上面說的 SSR + WebSocket 混合大法,還是有些坑要注意。
第一個是「狀態同步」的問題。想像一下,伺服器渲染給你的頁面說「股價是 100 元」,但你瀏覽器上的 WebSocket 連線一建立,馬上推送一個更新說「股價是 101 元」。這中間的閃爍和內容跳動,可能會影響使用者體驗,甚至影響 Google 的 Core Web Vitals 評分,特別是累計版面配置轉移 (CLS)。
第二個,就是伺服器負載。WebSocket 是一個「長連線」,每個在線上的使用者都會佔用一個伺服器的連線數。 當使用者數量一多,例如幾萬人同時在線看球賽文字直播,對伺服器的記憶體和 CPU 都是巨大的壓力。 這跟 HTTP 那種「打帶跑」的請求很不一樣。
再來就是,嗯,在地化跟全球部署的差異。像是 Google 在他們的官方文件,例如 Google Search Central,會給你一些大方向的指引,告訴你動態渲染是可行的。 但他們不會告訴你實作細節。而當你看一些台灣的技術社群,例如 iThome 的文章或是一些開發者的部落格,他們會分享更多在本地主機環境、面對台灣網路狀況時的實戰經驗。比如說,他們可能會更強調在 SSR 伺服器前面再加一層快取 (Cache) 的重要性,因為台灣到某些海外雲端主機的延遲還是比較明顯,能快取就盡量快取,降低伺服器重複運算的壓力。這就是國際標準跟在地實踐的差別。

結語:所以,到底該不該用?
所以繞了一大圈,結論是什麼?我的看法是,不要因為 SEO 就完全放棄 WebSocket。WebSocket 提供的即時互動體驗,在很多場景下是 HTTP 無法取代的。 像是聊天應用、協作編輯工具、金融報價、線上遊戲等等,這些都是它的強項。
重點不在於「用不用」,而在於「怎麼用」。
如果你的網站「核心內容」需要被搜尋引擎找到,那你就必須、一定、務必要做伺服器端渲染或是提供一個靜態的後備版本。把 WebSocket 當作是給真人使用者的「加值服務」,是一種「漸進式增強」。先求有(讓爬蟲看得到),再求好(讓使用者體驗好)。
如果你的網站是個純粹的 Web App,例如一個內部的儀表板,根本不需要 SEO,那...那你就隨便用,怎麼開心怎麼來。但只要你的網站需要從 Google 帶來流量,那在寫下第一行 `new WebSocket()` 之前,請先想好你的後備內容策略。這才是對 SEO 友善,也對你的網站未來發展負責的作法。
互動一下:
你在專案中有用過 WebSocket 嗎?當初是怎麼考慮 SEO 問題的,或者...是不是根本沒考慮?在下面留言分享一下你踩過的坑或成功的經驗吧!