所以結論是?
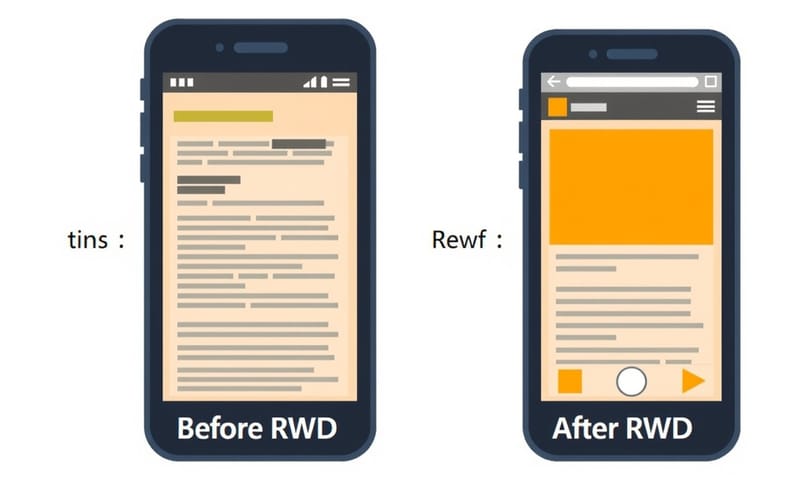
嗯… 今天要聊的是 RWD,就是響應式網頁設計,跟 SEO 的關係。直接說結論好了,如果你希望網站在 Google 上表現好,那 RWD 基本上是… 嗯,是標準配備,不是選配。 尤其在 Google 已經全面用 `[Mobile-First Indexing]`,就是「行動優先索引」之後,你網站的手機版長什麼樣子,幾乎就決定了你的 SEO 生死。 所以,對,RWD 很重要。
RWD 真的是萬靈丹?隨便套版就好了嗎?
很多人會覺得,啊,我用 RWD 模板,事情就解決了。但…不完全是這樣。你想想,一個好的 RWD,不是只有「畫面縮小」而已。我之前看過一個案例,一個賣…呃…精密零件的 B2B 網站。他們套了一個很漂亮的 RWD 模板,結果手機上看,產品規格表整個擠在一起,字小到要用放大鏡,然後…最重要的「詢價」按鈕,滑了半天才找到。結果就是,手機來的流量,跳出率超高。 這就是一個…失敗的例子。RWD 的重點是「體驗一致」,而不是「長得一樣」。

那…該怎麼做?行動優先索引下的 7 個技術檢查點
好,所以具體要怎麼做… 我這邊整理了大概七個,我覺得是技術上… 你必須要檢查的點。這些都跟 Google 怎麼看你的手機網站很有關係。
-
正確設定 Viewport Meta 標籤:這個是…最基本的。你一定要在 HTML 的
裡面放。這行程式碼,嗯… 就是在告訴手機瀏覽器:「嘿,把網頁的寬度當成裝置的寬度,不要自己亂縮放。」沒有這個,你後面做的都白搭。 -
可讀的字體大小與間距:這點聽起來很廢話,但超多人忽略。Google 的建議是,手機上的基本字體大小至少要 16px。然後按鈕啊、連結這些可以點的東西,周圍要有足夠的留白,不要擠在一起,不然使用者手指一按,很容易點錯。這直接影響到使用者體驗,也會影響 Core Web Vitals 裡面的指標。
-
用相對單位,少用絕對單位:設計的時候,不要再死守 `px`(像素)了。盡量用百分比 `%` 或 `vw` (viewport width) 這種相對單位去設定寬度。這樣你的版面元素才能像水一樣,嗯… 自動適應不同大小的螢幕。 這才是響應式的精髓。
-
圖片跟媒體也要「響應式」:這很重要。不要只是把一張超大的圖,用 CSS 強制縮小。這樣手機還是得下載那張大圖,會拖慢速度。 比較好的做法是,用
srcset屬性,讓瀏覽器自己根據螢幕大小和解析度,去抓最適合的圖片尺寸。這對 LCP (Largest Contentful Paint) 這個速度指標很有幫助。 -
內容一致性,不要為了好看亂藏東西:以前有些人會為了手機版面好看,用 `display: none` 把一些內容藏起來。現在不行了。因為 Google 是看你手機版的內容來做索引,如果你把重要的文字、連結藏起來,那… Google 就當作它不存在。 桌機版跟手機版的內容必須要幾乎一樣。 這點在 Google 官方文件一直強調。
-
避免頁面「被撐開」或「水平捲軸」:有時候,一個沒設定好的圖片,或是一個寫死的表格,會讓你的手機版網頁寬度超出螢幕,出現一個很討厭的水平捲軸。這對使用者體驗是個災難,也是一個明確的…嗯… RWD 沒做好的訊號。
-
檢查 Core Web Vitals 分數:最後,用 Google 的 PageSpeed Insights 工具,好好看一下你網站在手機上的 Core Web Vitals 分數。 尤其是 LCP(載入速度)、INP(互動順暢度)和 CLS(版面穩定性)。 這三個指標,直接反映了你網站的技術健康度,也是 Google 排名系統裡很重要的一環。 很多台灣的 SEO 公司或教學文章也都會把這個列為重點。

RWD 不是唯一選項?什麼時候可以考慮別的?
嗯… 雖然 Google 推薦用 RWD,因為單一網址、單一 HTML,最單純。 但其實還有另外兩種做法:「動態提供」(Dynamic Serving) 和「獨立網址」(Separate URLs),就是 m.example.com 那種。這兩種比較複雜,你要維護多套範本或甚至整個網站,很容易出錯。 什麼時候會用到?…可能,你的桌機版跟手機版功能真的…差非常多,例如桌機版是複雜的後台系統,手機版只是個簡單的查詢頁面。在這種極端狀況下,或許可以考慮。但 99% 的情況,RWD 都是最好、最安全、也最符合 SEO 的選擇。
RWD 的限制與失敗…對,它不是完美的
RWD 也是有缺點的。最大的問題是,當網站非常…非常複雜的時候,你的 CSS 會變得超級臃腫。你要寫一堆媒體查詢 (Media Queries) 去對應各種斷點 (breakpoints),維護起來很頭痛。 而且,因為手機版跟桌機版共用同一份 HTML,有時候會為了桌機版的功能,在手機上載入一些根本用不到的 JavaScript 或 CSS,這就…拖慢了速度。所以,一個設計不良的 RWD,可能會比獨立的手機版網站還要慢。 這就是它的兩難。

常見的幾個錯誤與修正
最後講幾個…嗯…大家常犯的錯。
- 只測 iPhone 不測 Android:很多設計師或老闆都用 iPhone,所以測試時只看 iPhone。但 Android 手機的螢幕尺寸、解析度千奇百怪,很多版面問題都是在 Android 上才出現。一定要用 Chrome 的開發者工具模擬幾款主流的 Android 手機看看。
- 忘記測試「橫向」模式:使用者把手機打橫看影片或網頁,是很正常的。你的 RWD 網站有沒有考慮到橫向模式的排版?很多網站一轉橫就整個炸掉。
- 導覽列 (Navigation) 設計很爛:手機螢幕小,導覽列通常會收成一個「漢堡」圖示。但點開後,選單是不是清楚好用?會不會佔掉整個螢幕?這是影響使用者能不能快速找到內容的關鍵。
總之… RWD 這件事,技術細節很多。它不只是一個設計趨勢,更是一個…嗯,對搜尋引擎和使用者都友善的基礎建設。做好了,才能談後續的內容經營跟 SEO 優化。
最後問個問題:在你自己的手機上瀏覽網頁時,你覺得最讓你受不了的體驗是什麼?是字太小、按鈕點不到,還是網頁跑太慢?