動態內容與 JSON-LD:問題到底在哪?
OK,來整理一下思緒。動態內容,就是那種會一直變的資訊,像是商品庫存、活動倒數、新聞直播的留言。用 JSON-LD 這種結構化資料去標記它,是想讓 Google 看懂。但問題就出在「動態」這兩個字。
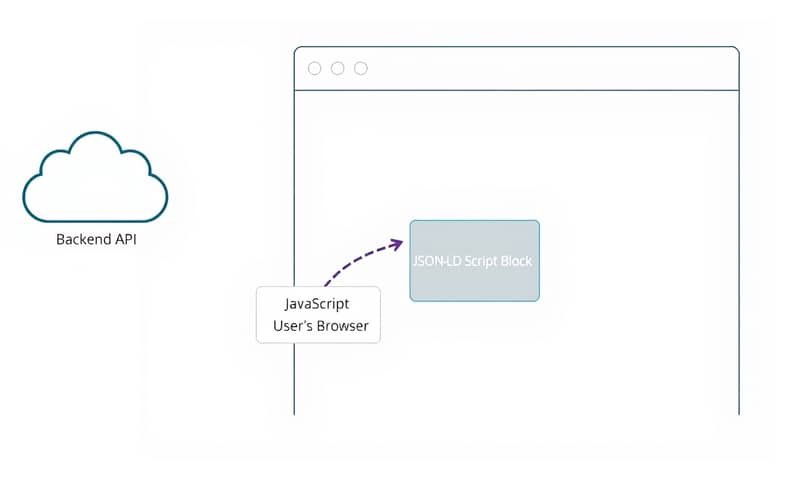
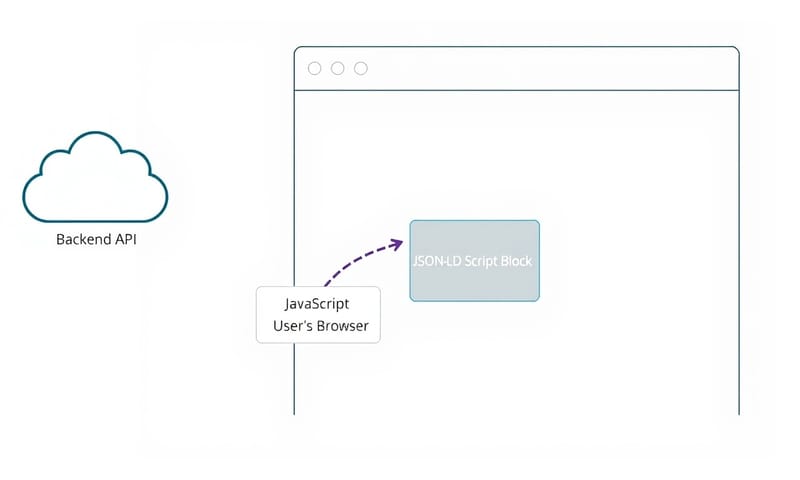
一般的狀況是,伺服器先把網頁的 HTML 骨架丟給使用者,然後才靠瀏覽器裡的 JavaScript (JS) 把最新的價錢、庫存數字填進去。使用者看到的是最新畫面,但 Google 爬蟲第一次來抓的時候,可能只看到舊的、甚至空的資料。這就是所謂的「內容不一致」,很傷 SEO。
重點一句話
光靠前端 JS 去改 JSON-LD script 標籤裡的內容,Google 不一定會即時更新索引,特別是新聞、活動這種有時效性的。要用對的方法(最好是伺服器端渲染),然後主動用 Indexing API 去「叫」Google 來看,才算是比較保險的做法。

常見的幾種實作方法,到底哪個好?
這件事沒有完美的解答,看你的網站架構、預算還有工程師的時間。我把它們整理成一個表,這樣比較清楚。
| 方法 | Google 看到什麼 | 優點 | 缺點 | 我的OS |
|---|---|---|---|---|
| 純前端渲染 (CSR) | 抓取當下的 DOM 結構,但需要等 Google 執行完 JS。 | 開發速度快,前端工程師可以搞定一切。 | Google 渲染有延遲,甚至可能失敗。對 SEO 來說是場賭博。 | 小專案或不在意即時性也許可以,但重要頁面拜託不要。 |
| 伺服器端渲染 (SSR) | 最正確、即時的 HTML 與 JSON-LD。 | 對 SEO 最友善,Google 一來就看到最終版。最可靠。 | 對伺服器負擔大,架構比較複雜。 | 這就是標準答案。雖然麻煩,但長痛不如短痛。 |
| 混合渲染 (Hybrid/Universal) | 第一次載入是 SSR,後續互動變 CSR。 | 兼顧了首次載入速度和使用者體驗。 | 設定起來最麻煩,要同時顧好兩邊的邏輯。 | 聽起來很潮,但搞死工程師。沒事別輕易嘗試。 |
| Google Tag Manager (GTM) 注入 | 也是要等 Google 執行 JS,而且是 GTM 的 JS。 | 行銷人員可以自己上,不用等開發排程。 | 非常不穩定,Google 常常會忽略或延遲處理 GTM 的腳本。 | 這是下下策,只適合做些無關痛癢的標記,別拿來標重要的動態資訊。 |
一個具體的例子:活動售票頁面
想像一個賣演唱會門票的網頁。JSON-LD 裡標記了 `Event` 結構化資料,裡面有 `offers` 屬性,標示目前的票價跟 `availability` (供應狀態)。
開賣瞬間,`availability` 從 `InStock` 變成 `SoldOut`。如果你的網站是純前端渲染 (CSR),使用者會看到「已售完」,但 Google 可能還以為有票。結果就是,搜尋結果頁面上的複合式摘要 (Rich Snippet) 顯示「有現貨」,使用者點進來卻是空的,體驗超差。
老實說,這點跟美國那邊的狀況很像。Google Search Central 的文件一直強調,要確保使用者和 Googlebot 看到的內容一致。 但在台灣,很多中小企業的網站還是習慣用純前端框架一把抓,這就造成很大的落差。

殺手鐧:Google Indexing API
好了,前面說的都是「被動」等 Google 來。但有更快的方法嗎?有,就是 Indexing API。
這個 API 本來是設計給 `JobPosting` (職缺) 和 `BroadcastEvent` (直播活動) 這種生命週期很短的內容用的。你可以透過它主動通知 Google:「嘿,我這頁更新了,快來重抓一次!」
理論上,送出請求後,幾分鐘到幾小時內 Google 就會來。這對即時性要求高的內容來說,根本是救星。
不過呢,官方文件有說,不該用於其他類型的頁面。但業界很多人會「偷跑」,拿去提交一般文章或商品頁面的更新。效果嘛... 根據一些非官方的測試,看起來是有用的,但 Google 隨時可能修改規則。所以,這算是個灰色地帶的作法,官方是不背書的。
怎麼知道做對了沒?
做了這麼多,總要知道結果吧。有兩個必用的工具:
- 複合式搜尋結果測試 (Rich Results Test): 這是最直接的。把你的網址丟進去,看它能不能抓到你動態產生的 JSON-LD。記得要看「已轉譯的 HTML」,那才是 Google 執行完 JS 後看到的樣子。
- Google Search Console (GSC) 的網址審查工具: 這個更全面。它不只會告訴你複合式搜尋結果有沒有效,還會顯示上次檢索的版本、轉譯後的 HTML 畫面截圖,讓你一目了然 Google 到底看見了什麼。
最常遇到的鬼故事就是:複合式搜尋結果測試是成功的,但 GSC 裡面的索引版本卻是舊的。這就代表 Google 雖然「有能力」看到新內容,但他「不想」或「還沒」更新索引。這時候,Indexing API 的價值就出來了。

結論:到底該怎麼辦?
簡單講,我的筆記重點是:
- 首選 SSR: 對於有動態資訊又對 SEO 很重要的頁面,盡量用伺服器端渲染。這是最一勞永逸的辦法。
- Indexing API 是加分項: 如果你的內容符合 `JobPosting` 或 `BroadcastEvent`,一定要用。如果不符合,但你真的很需要即時性... 那就自己衡量風險吧。
- 持續監控: 不要設定完就沒事了。固定用 GSC 的網址審查工具抽查幾個重要頁面,確保 Google 看到的跟你想的一樣。
這整件事就是一場跟 Google 渲染與索引機制的賽跑。你做得越標準、越主動,贏面就越大。
好啦,今天就先記到這裡。你在處理哪種動態內容?底下留言分享一下你卡關的地方,大家可以交流一下。