所以,瀏覽器緩存這東西…到底跟 SEO 有什麼關係?
嗯…今天來聊聊瀏覽器緩存 (Browser Caching)。很多人覺得這就是個前端工程師才要煩惱的技術問題,跟 SEO 好像隔了很遠。但說真的,這兩件事的關係比你想像的還要近。簡單講,設定得好,Google 會更喜歡你的網站;設定不好,不只使用者體驗差,連 Google 的爬蟲可能都會懶得理你。
為什麼?因為緩存直接影響網站速度。速度又是 Core Web Vitals (網站核心指標) 的重要一環,而這指標是會影響排名的。更深一層,好的緩存策略能減少伺服器負擔,也幫 Google 的爬蟲省力氣,這就牽涉到所謂的「抓取預算 (Crawl Budget)」。爬蟲的力氣有限,你讓它每次來都做白工、下載一堆沒變過的東西,久了它自然就不想常來了。
先看證據:快取怎麼影響 Google 的看法
我們不是空口說白話。你看,當瀏覽器第二次載入同一個網頁時,如果快取設定得好,很多檔案(像 Logo 圖片、CSS 樣式表)根本不用重新下載。速度會快很多。這不只是體感問題,用 GTmetrix 這種工具一測就知道。 第一次載入可能要 3 秒,第二次可能 1 秒不到。
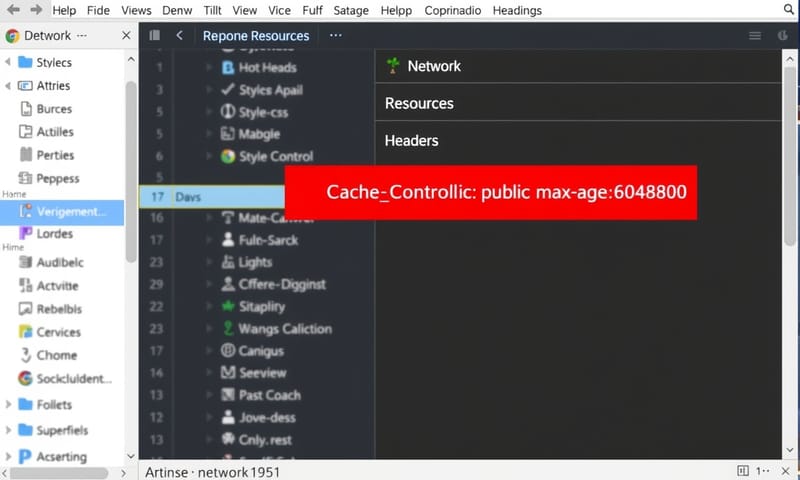
這中間的關鍵,就在於 HTTP 標頭 (HTTP Headers)。其中最重要的兩個傢伙,一個叫 `Cache-Control`,另一個叫 `ETag`。`Cache-Control` 比較霸道,直接跟瀏覽器說:「這個檔案,你存起來放一年,這期間別來問我了。」`ETag` 則比較像個細心的管家。 瀏覽器會拿著上次檔案的「指紋」(`ETag`) 去問伺服器:「嗨,我手上這個 `abc123` 版本的檔案還是最新的嗎?」 如果是,伺服器就回個 `304 Not Modified` 的狀態碼,連檔案內容都懶得傳,省時又省力。 這個一來一回的確認動作,就是所謂的「驗證 (revalidation)」。

那…到底該怎麼設定?
好,理論講完了,實際點的。HTTP 標頭的設定,通常是在你網站的伺服器設定檔(像是 `.htaccess` for Apache)或是 CDN 服務商的後台處理的。就算你是用 WordPress,很多快取外掛(像 LiteSpeed Cache 或 WP Rocket)也都會幫你處理好大部分的事情。
不過,了解原理還是很重要。你才知道它在幹嘛。這裡我們把 `Cache-Control` 裡面幾個常見的值拿出來比一比。
| `Cache-Control` 指令 | 這是什麼意思?(口語版) | 適合用在哪? |
|---|---|---|
max-age=31536000 |
跟瀏覽器說:「這檔案一年內你都不用再問我了,直接用舊的。」很乾脆。 | 幾乎不會變動的檔案。像是 Logo、網站圖示 (favicon)、字體檔、或是特定版本的 CSS/JS 函式庫。 |
no-cache |
不是「不要快取」喔,這超多人搞錯。它的意思是「你每次都得回來問我一下這檔案有沒有更新」。 會搭配 ETag 一起用。 | HTML 檔案本身。你想讓使用者看到最新的內容,但如果內容沒變,又希望能用快取,就用這個。 |
no-store |
這個才是真的「完全不准存」。每次都給我下載全新的,一點渣都不能留。 | 絕對不能被快取的敏感資料。像是購物車結帳頁面、銀行帳戶餘額之類的。 |
public vs private |
`public` 是說中間的代理伺服器或 CDN 也可以存一份。`private` 則是只有使用者自己的瀏覽器可以存。 | `public` 用在通用資源。`private` 用在包含個人化資訊的頁面,例如登入後才看得到的會員資料頁。 |
所以你看,策略很重要。不是所有檔案都用同一種設定。HTML 主文件通常用 `no-cache`,確保使用者總能拿到最新的頁面結構,再由頁面去載入那些可以被長期快取的 CSS、JS 和圖片。
情境變化:靜態網站 vs. 動態內容
上面的規則比較適用於「大部分」的網站。但如果你的網站類型比較特別,就要調整一下思路。
比方說,一個純靜態的部落格,文章發布後就不太會改了。那它的圖片、CSS、JS 檔案,用超長的 `max-age` 就很合理。但如果是一個新聞網站,首頁內容每小時都在變,那首頁的 HTML 快取時間就得設得非常短,甚至用 `no-store` 來確保即時性。
更有趣的是現在很多前端框架,像是 Next.js,它們自己就有一套很複雜的快取機制。 它們可能會在伺服器端就先算繪好一部分,然後再搭配用戶端的快取,這就更複雜了,但原理都是一樣的:盡可能減少不必要的下載,讓頁面切換感覺更快。
另外,在地化也是個考量。Google 的文件會給你一個全球通用的最佳實踐。 但如果你在台灣,用的主機商是中華電信 HiNet,那可能就要參考他們機房的建議設定,或是你的 CDN 服務商(例如 Cloudflare)的台灣節點是怎麼處理快取的。有時候不同地區的網路環境,最佳設定會有點微妙的差異。

緩存的限制與常見錯誤
緩存不是萬靈丹,設錯了比不設還慘。最常見的錯誤就是「快取更新問題」。你明明改了 CSS,但因為 `max-age` 設太長,使用者看到的還是舊版式樣,版面就全亂了。這也是為什麼很多開發者會在檔名後面加上版本號或 hash,像是 `style.v2.css` 或 `main.a1b2c3d4.js`。檔名一換,瀏覽器就會把它當成全新檔案,乖乖下載,完美避開快取問題。
另一個問題是,過度依賴快取可能會隱藏後端的性能問題。因為開發者自己測試時,檔案都在快取裡,速度飛快;但第一次來訪的新使用者,卻要承受完整的載入時間。所以,除了設定快取,還是要去優化圖片大小、減少不必要的 JS,才是根本之道。
有時候,清快取本身就是個麻煩事。雖然可以教使用者按 `Ctrl + Shift + Delete`,但你不能期待每個使用者都懂這個。 所以,把快取策略從一開始就規劃好,才是專業的做法。

重點一句話
總結來說,把瀏覽器快取設定好,就是在告訴 Google:「我的網站很快、很有效率,而且我很在乎使用者體驗」,這自然就是一件對 SEO 有益的事情。
你覺得在你的網站上,最應該被長期快取的檔案是什麼?而什麼又是你最不希望被快取到的?可以在下面留言分享一下你的看法。