頁面內 SEO 結構...嗯,大家都在談。但重點是什麼?只是為了好看嗎?好像不是。
重點一句話
就是讓你的內容,機器也看得懂。不只是寫給人看而已。
直接看個例子吧
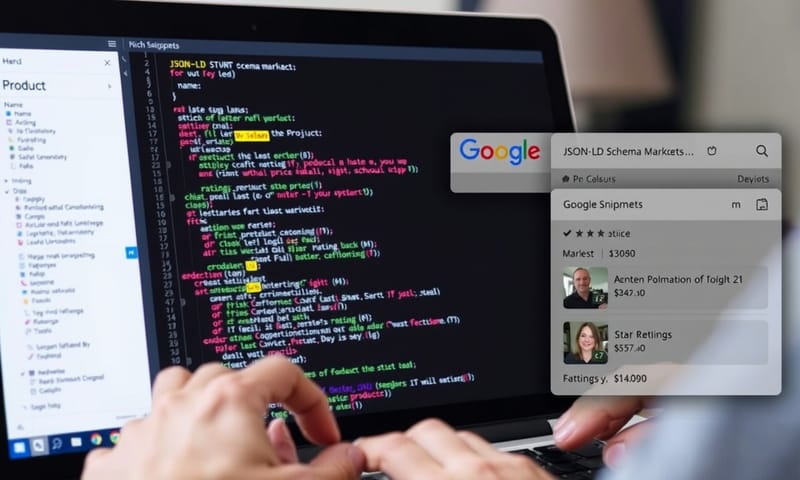
你在 Google 查資料,有時候會看到結果下面直接帶著可以點開的問答小框框,對吧?那不是 Google 佛心來著,也不是隨機出現的。那通常就是用了 `FAQPage` 結構化資料的結果。 你給了 Google 一個明確的信號:「嘿,我這頁有問答集」,Google 就可能用這種特殊格式來呈現它。

那,頁面內SEO內容結構化怎麼做?
講了半天,到底要怎麼做。我想大概有 5 個重點吧。這是我自己整理的筆記。
-
標題層級是骨架 (`H1`, `H2`...):這最基本,但也最常被亂用。`H1` 就像一本書的書名,一頁只能有一個,不能沒有,也不能多。 `H2` 是各章節的標題。這是在幫搜尋引擎畫重點、理清文章的大綱。 不要只是為了字體加粗或變大就用標題標籤,那是 CSS 的事。
-
用清單和表格說話 (`ul`, `ol`, `table`):條列式 (`ul`)、數字編號 (`ol`) 的清單,還有比較表格 (`table`),這些都很重要。 Google 特別喜歡抓這種格式化的內容,放到它的「精選摘要」(Featured Snippet) 裡。算是一個很容易拿分的點。特別在台灣,使用者很愛看「懶人包」和比較表,這點滿有用的。
-
學會跟機器溝通的語言 (Schema / JSON-LD):這個聽起來很技術,但其實就是「貼標籤」。 你用一種叫 JSON-LD 的格式,告訴 Google 頁面上的東西是什麼。 比如「這是一篇文章 (`Article`)」、「這是一個常見問答頁 (`FAQPage`)」、「這是一個教學步驟 (`HowTo`)」。 Google 官方也推薦用 JSON-LD,因為它比較乾淨,跟你的 HTML 內容可以分開。
-
內部連結是內容的黏著劑:不是隨便亂連。你用什麼文字當作連結(錨點文字),很重要。 「點此看更多」這種連結,對 SEO 來說幾乎沒意義。但如果是「了解更多關於[語意HTML]」,這個連結就在告訴 Google,被連結的那一頁跟「語意HTML」有很強的關聯。 它們把網站上相關的內容串連起來,形成一個知識網絡。
-
一些小但有用的標籤 (`figure`, `blockquote`...):圖片不只是用 `
` 丟上去就好。用 `
` 包住圖片和用 ` ` 寫的圖說,等於在告訴搜尋引擎:「這張圖和這段文字是一組的,它們在解釋同件事」。 還有引用別人話語時,用 ` `,而不是只用引號框起來。這些都是「語意」,讓機器更能理解內容的上下文。

傳統做法 vs. 語意結構做法
為了好懂一點,我弄個簡單的比較表。
| 項目 | 傳統做法 (只在乎長相) | 語意結構做法 (在乎內涵) |
|---|---|---|
| 文章標題 | 用粗體、大字體就好。看起來像標題就行。 | 一定用 |
| 段落小標 | 也是用粗體,或換個顏色。反正跟內文有區別就好。 | 按順序用 |
| 問與答 | 就一問一答寫下來。頂多問題加個粗體。 | 除了寫出來,還會加上 FAQPage 的 JSON-LD 標記,希望拚個複合式摘要。 |
| 圖片說明 | 圖下面隨便打一行字。有時候甚至不做。 | 用 |
| 連結 | 「點這裡」、「詳情」。這種很模糊的詞。 | 用「Google 的結構化資料指南」這種描述性的文字當連結。 |
但這不是萬靈丹
有幾點要注意。第一,加上結構化資料不保證 Google 一定會用。 它只是一個「資格」,不是「保證」。Google 會根據使用者、裝置、地點等很多因素,決定要不要顯示豐富的結果。 第二,不要亂用。標記的內容必須是使用者在頁面上看得到的。 如果用隱藏內容或不相關的內容去做標記,可能會被當作垃圾內容處理,甚至受到人工判罰。
另外,也不是 Schema.org 上有的所有類型,Google 都會用來顯示。 所以,最好還是參考 Google Search Central 的官方文件,看它到底支援哪些。

常見的幾個錯誤
最後整理幾個我常看到的錯誤。
- 把標題標籤當樣式工具:這剛剛提過了,為了讓字變大就用 `H2`,這是錯的。 樣式歸 CSS 管。
- 文章變成孤島:整篇文章完全沒有連到站內其他頁面。這樣搜尋引擎很難發現你網站的其他內容,權重也傳不出去。
- 忘記自己是誰:完全沒用 `Organization` 或 `Person` 這種 Schema 來標記作者或網站品牌。這對建立 E-E-A-T (經驗、專業、權威、信任) 訊號來說,是個損失。
- 複製貼上別人的 Schema:直接抄別的網站的 JSON-LD,結果裡面的內容跟自己頁面對不上。比如文章標題、作者都還是別人的。這是最糟的狀況。
總之,結構化這件事,就是把頁面整理乾淨,讓機器人可以輕鬆看懂。就這樣。
說了這麼多,那你呢?看完之後,你覺得自己下一篇文章,會先從哪個部分開始調整?是先把標題層級 (H1, H2) 搞定,還是挑戰看看加入 FAQ 的結構化資料?在下面留言分享一下你的想法吧。