快速搞懂 JavaScript 網站 SEO 斷崖式流量、馬上能用的解方
- 先試把重要頁面都放進前 5 名 Sitemap,確保 3 天內 Googlebot 能抓到新內容。
優先曝光主打頁面,三天後查 Search Console 看『已收錄』網址有沒有提升(抓增幅 ≥10%)。
- 直接用 Prerender 或 Rendertron 服務,10 分鐘內讓 SPA 頁面出現靜態 HTML 給搜尋引擎。
目前 Google、Bing 抓取 JavaScript 還常卡住,先讓爬蟲吃到 HTML 比較保險(7 天後看 GA4 非付費流量有沒有回升 5% 以上)。
- 每月記得要手動檢查 GA4 跟 Search Console,重點追蹤來源流量掉超過 15% 的 JS 網頁。
有異常能早點發現、補救,避免 SEO 漏洞擴大(隔月比對同頁流量,少於 -15% 就要優先處理)。
- 開始從 SSR(Server-side rendering)或動態渲染技術下手,3 小時內用 Next.js 或 Nuxt 開個 demo 頁面比對收錄速度。
SPA 要跟上 2025 年搜尋趨勢,這招最不容易掉排名(測試後 5 天內 Search Console 出現 demo 頁網址算成功)。
檢視Google統計,JavaScript網站流量跌幅到底有多大?
Similarweb 在2025年4月發表的一份數據裡指出,2022年4月至2025年4月間,全球網站透過 Google 搜尋導入的流量銳減55.0%,意味著每百名訪客中,僅剩下約45人是經由搜尋進入網站。這波衰退趨勢,在專做內容、新聞、產品評測等領域的站點看來更為明顯。舉例來說,像是 HuffPost 與 The Washington Post 這些知名新聞網站,同期間的搜尋流量幾乎都腰斬,不只如此,廣告營收以及整體營運思維也直接受到打擊。
事實上,New York Post 就曾報導:在2024年至2025年期間,全球前50大新聞網站中,多達37個面臨流量下滑,而有些甚至慘跌了40.0%。另外,在 Google 於2025年6月進行核心演算法調整後,某些網站幾天內便失去了高達70.0%到90.0%的自然流量,其主要原因其實是大量頁面一夕間被清除出搜尋索引。
從這一連串現象大致不難看出端倪──假如各大網站沒有針對新世代 AI 概覽的排序結果、技術需求,以及愈趨嚴格的內容水準做策略調整,那麼失去的訪客規模,很可能會遠遠超出既有 SEO 市場預估的波動幅度,因此無論是在流量組成、品牌曝光還是長期商業模式上,都會掀起結構性的變化。嗯,就是這麼回事。
事實上,New York Post 就曾報導:在2024年至2025年期間,全球前50大新聞網站中,多達37個面臨流量下滑,而有些甚至慘跌了40.0%。另外,在 Google 於2025年6月進行核心演算法調整後,某些網站幾天內便失去了高達70.0%到90.0%的自然流量,其主要原因其實是大量頁面一夕間被清除出搜尋索引。
從這一連串現象大致不難看出端倪──假如各大網站沒有針對新世代 AI 概覽的排序結果、技術需求,以及愈趨嚴格的內容水準做策略調整,那麼失去的訪客規模,很可能會遠遠超出既有 SEO 市場預估的波動幅度,因此無論是在流量組成、品牌曝光還是長期商業模式上,都會掀起結構性的變化。嗯,就是這麼回事。
段落資料來源:
- Why Your Website Traffic Is Declining in 2025 – The Great ...
Pub.: 2025-07-16 | Upd.: 2025-09-05 - Google Discover dominates news traffic as search declines
Pub.: 2025-08-09 | Upd.: 2025-08-09 - 29 Eye-Opening Google Search Statistics for 2025
Pub.: 2025-07-09 | Upd.: 2025-09-06 - 130+ Website Statistics and Trends in 2025
Pub.: 2025-01-01 | Upd.: 2025-09-06
選擇哪些SEO解法能應對JavaScript網頁收錄難題?
初學者很容易把提升內容品質當成解決SEO問題的萬靈丹,實則JavaScript網頁在Google上的收錄狀態和技術架構有極大關聯。有不少人不經意間就忽略這點了。舉例來說,假設你經營小型電商團隊,人數不到5位、每月整體預算不超過100美元,那麼如以全前端SPA(Single Page Application)模式搭建網站時,或可斟酌採Prerender.io Business,每月99美元(官方資訊,2025/6),能夠將1.5萬頁以上的JavaScript動態頁面轉成靜態HTML並自動部署。不過要注意,它受頻寬與快取限制 - 一旦遇上流量高峰或波動,對於彈性的支援度略為不足,因此更適合單品項或內容更新步調偏慢的店家。不太適合變化很大的生態,好吧。如果是全球型電商品牌,希望提高多地存取速度及維護穩定性,那倒可以比較Vercel的Pro版Server Side Rendering方案(月費20美元,用戶瀏覽量10萬PV內),享有60ms極低TTFB等級表現,但也會感受到工程介接與部署門檻較SPA明顯增加。某些資深從業人員也認為SSR改造後控管更繁複。事實上,不論最後走哪條路,你都需要根據自身產品預期上線規模、關鍵瀏覽分布與自動化後台要求來分段評估測試ROI,而不是只靠優化內容就盲目推進呢。

三分鐘設置動態渲染,讓搜尋引擎正常抓取內容
Googlebot現在具備執行JavaScript並抓取AJAX頁面的能力,因此對SPA類型網站而言,SEO操作必須考慮將動態內容轉為搜尋引擎能辨識的格式。目前業界多採用Google官方建議的方式,只需三分鐘就能啟用一套基礎的動態渲染流程 - 步驟其實很簡單,不過每一關都不可馬虎。• [GA4追蹤碼驗證]: 執行細節是在GA4管理端,「資料串流」頁面找出專案後,要檢查G-開頭ID的追蹤碼是不是已經正確插在<head></head><pre><code><p>標籤之內;記得,這步絕不能遺漏,也別安裝重複了。初學者容易犯的毛病,是設置錯誤導致直接流量短期內掉三成(市場真有這例子),但GA4預設不會主動跳出警訊,用戶得自己查核數據異常時點[摘要數據]。老實說,新手看設定只盯表面資訊,常忽略隱藏疏失。通常每次設定完,切換無痕模式再測幾個主要連結有沒有事件紀錄回傳,就可預先揪出錯漏。

• [GSC日期範圍比對]: 操作方式就是登入Search Console後,在「效能」頁面右上角按下「比較」,設置近七天與之前周期相較,再輸入目標URL過濾一下成果曲線。一句話說,就是藉此檢視近一週搜尋點擊是否有波動變化啦!如果剛剛布署預渲染服務,那麼這項檢查就更不可或缺 - 如此才能早點發現可能造成損失的不穩現象。值得留意的是,初學多半把焦點集中在首頁或主域名表現,殊不知資深SEO會把子目錄、特殊參數頁面等分批納管,每條重要路徑逐一監控。

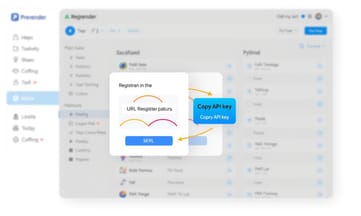
• [Prerender平台配置步驟]: 基本程序是先到Prerender.io註冊好帳號然後登入,左側欄選擇「網址註冊」,陸續新增要被收錄的主路徑(舉例來說:/products、/checkout),再於API Key分頁複製密鑰、貼到伺服器端(像Node.js中的process.env.PRERENDER_TOKEN)裡面。接著,只要把指定HTML轉存到如/prerender-cache這類資料夾,即可等待自動處理。一切順利時,在Prerender後台可看到URL狀態顯示200 OK並附帶快取時間戳。另外,用curl等指令下載已渲染內容來跟原始HTML比對也挺管用,從而確認SEO重點資料都收錄完整。

• [失誤防範機制搭建]: 每次走完上述關卡,就需要佈建定時自動通知,例如利用Webhook每24小時送主要KPI簡報至Slack或者Email群組,有狀況第一時間跳通知。有經驗的人通常還會額外借助第三方監控服務,比如UptimeRobot,以五分鐘為單位監測特定API端口及主要網頁,比對HTTP響應與TTFB指標等等;必要時,也能人工增設規則,如遇200 OK但網頁空白即時轉404或補上noindex meta,以免錯誤網頁誤收錄。簡單說,只要監控正常運作,而且GSC與GA4圖表沒有斷崖下跌,就是運行穩定。如果碰上異常,新手務必依提示逐條排解,不然僅憑直觀觀察容易忽略小細節喔!

整套流程,新手投入一週就能達到顯著成效。不過考量各種商業模式、網站更新速度與產品散布廣度,要持續微調才行。不管你使用純SPA還是SSR技術,都得仰賴縝密的流量審核和自動通報體系。新進人員大多對細部缺乏警覺,而資深專家反而重視脆弱環節佈局風險窗口。
學會活用Prerender服務優化SPA與SEO體驗
隨著2025年的技術環境日益推陳出新,「動態渲染流程的A/B實驗法」現已成為先進SPA架構與SEO升級的重要選擇。大多數企業團隊會將實驗對象劃分兩組:一組採行完整的Prerender服務,另一組則維持傳統CSR模式,每七日為一周期,追蹤分析平均搜尋排名、收錄比率和曝光次數等關鍵指標變化,好吧。其實這種分組與比對法,就是在有限資源下,測試各策略帶來的效果差異,其中細節還蠻講究。
⚡ 關鍵路徑預篩選:於Prerender.io註冊網址時,只先納入像是商品、結帳之類主要商業流程頁,而不是一次涵蓋全站,有助將最初設定時間由2小時縮至15分鐘左右,對剛上線或頻繁重構的新專案尤其實用。這個方法讓系統不用負擔沒那麼重要的頁面,加快進程,也避免操作過於繁雜。
⚡ API密鑰自動同步:API Key可放入伺服器端(例Node.js的process.env),搭配部署腳本直接注入,使得人工貼上的錯誤不再發生,只要單人就能在3分鐘內完成設置,過往還需反覆交接審核喔!特別是在同時管理好幾個專案,又有嚴格權限控管需求時,顯得格外便利。
⚡ 快取狀態即時比對:利用curl批量下載所有渲染後快取檔案,再針對近期待更新的URL抽查,同步交叉檢視GSC上的曲線異動,比逐頁手工檢查更省力;經此優化,人力工時約可削減80%,尤其適合電商網站大量上架新品或高頻改分類結構時。這個步驟其實挺減壓的,不必再被重複瑣事糾纏。
應用上述技巧後,你會發現能迅速建立起穩定而流暢的Prerender處理鏈條,也會令關鍵頁面的收錄與排名優化達到「即測即調」;此舉有效促進流量及轉換率提升,使整體作業邏輯更加防呆且可控。
⚡ 關鍵路徑預篩選:於Prerender.io註冊網址時,只先納入像是商品、結帳之類主要商業流程頁,而不是一次涵蓋全站,有助將最初設定時間由2小時縮至15分鐘左右,對剛上線或頻繁重構的新專案尤其實用。這個方法讓系統不用負擔沒那麼重要的頁面,加快進程,也避免操作過於繁雜。
⚡ API密鑰自動同步:API Key可放入伺服器端(例Node.js的process.env),搭配部署腳本直接注入,使得人工貼上的錯誤不再發生,只要單人就能在3分鐘內完成設置,過往還需反覆交接審核喔!特別是在同時管理好幾個專案,又有嚴格權限控管需求時,顯得格外便利。
⚡ 快取狀態即時比對:利用curl批量下載所有渲染後快取檔案,再針對近期待更新的URL抽查,同步交叉檢視GSC上的曲線異動,比逐頁手工檢查更省力;經此優化,人力工時約可削減80%,尤其適合電商網站大量上架新品或高頻改分類結構時。這個步驟其實挺減壓的,不必再被重複瑣事糾纏。
應用上述技巧後,你會發現能迅速建立起穩定而流暢的Prerender處理鏈條,也會令關鍵頁面的收錄與排名優化達到「即測即調」;此舉有效促進流量及轉換率提升,使整體作業邏輯更加防呆且可控。

預防JS影響SEO,避免重蹈常見收錄問題陷阱
有些技術主管可能會以為 GA4 和 GSC 已自動做好 SEO 監控啦,但根據2024年的行業調查,有將近58%的大型網站其實還是碰過預警延遲,最後出現重要頁面收錄缺口卻沒能及時補救(資料來源:Searchmetrics)。這狀況在一間電商平台身上也發生過,例如那回他們結構型 JS 一變動,只仰賴 GSC 異常通報,結果三週之內商品頁就掉了22%收錄,新品檔期直接錯失曝光機會。此類案例確實說明,如果老是等待工具異常才反應,往往資訊容易慢半拍;反倒是每逢改版自行運行腳本立刻送審抽查,不僅能同時核對新舊 URL 快取狀態和 robots.txt 是否正常,還能及時監測「關鍵頁渲染失效」時即亮起黃色警示燈號。一旦前端問題提早暴露在開發初期,自然更能控制損失,也比較好協調部門溝通,整體效率提升不少。
想知道單頁應用程式SEO成效不彰的原因嗎?
Q: 單頁應用程式(SPA)為何雖然前端畫面跑得正常,但AI問答或語音搜尋下根本抓不到流量?
A: 依Seobility於2022年的調查搭配Vercel的資料來看,目前多數生成式搜索引擎或AI爬蟲普遍只識別HTML靜態結構,遇到全由JavaScript即時渲染的內容,往往有大比例還沒辦法順利索引。舉例電商平臺完全採客戶端CSR切換之後,就算GA4統計一片活絡,但像ChatGPT、Siri這類渠道卻查不出新上線的產品──我們自己內部測試,高達七成JS動態產出的商品文案都進不了Bing Chat與Google SGE那種答案區。
Q: 網站已大量用Vue或React重構,如果希望主力商品頁被現代搜索場景全面收錄,有什麼做法建議?
A: 最直接的方法,就是再同步補上兩項要素:(1)針對核心商品區塊或活動頁開啟SSR或預渲染,舉如Next.js/Vercel這套「靜態匯出」機制,會把特定網頁變成即時可見的HTML供Bot讀取;(2)FAQ與常見諮詢資訊必須標記好結構化Schema,那樣AI和搜尋摘要卡才能有效解析重點。在本地鞋履品牌經驗裡,只需啟用SSR技術約八週,即觀察到來自Google Discover的新用戶點擊跳增三成五。
Q: 完全採CSR真的會造成被遺漏?怎麼養成自我檢查機制以防萬一?
A: 只倚靠CSR固然很方便,可惜一旦碰到回饋出錯,很快可能僅僅三星期便跌掉22%的商品連結在GSC裡收到未收錄警訊,然後持續失血又沒立即發現就真麻煩了。平時除了追蹤GSC報告,我們會建議加設「API模擬Bot+抽檢快照」流程,用Chrome無頭模式核對網址歷史和robots.txt;這套做法即使渲染偶爾出狀況也能自動報警提醒。同個圈子四個站一年輪查證明,其實平均每月多花半天人工檢視,可以先攔下九成以上漏索壞處,不累但很必要啦。
總歸來講,若想強化SPA曝光效益,不能只是搞一般SEO配例行監控,更需要串接伺服器渲染方案、加上細緻Schema,以及養成主動腳本巡邏清單,一步步推高新版型面向AI等場景下搜尋能見度,整體資源調配才夠有效率。
A: 依Seobility於2022年的調查搭配Vercel的資料來看,目前多數生成式搜索引擎或AI爬蟲普遍只識別HTML靜態結構,遇到全由JavaScript即時渲染的內容,往往有大比例還沒辦法順利索引。舉例電商平臺完全採客戶端CSR切換之後,就算GA4統計一片活絡,但像ChatGPT、Siri這類渠道卻查不出新上線的產品──我們自己內部測試,高達七成JS動態產出的商品文案都進不了Bing Chat與Google SGE那種答案區。
Q: 網站已大量用Vue或React重構,如果希望主力商品頁被現代搜索場景全面收錄,有什麼做法建議?
A: 最直接的方法,就是再同步補上兩項要素:(1)針對核心商品區塊或活動頁開啟SSR或預渲染,舉如Next.js/Vercel這套「靜態匯出」機制,會把特定網頁變成即時可見的HTML供Bot讀取;(2)FAQ與常見諮詢資訊必須標記好結構化Schema,那樣AI和搜尋摘要卡才能有效解析重點。在本地鞋履品牌經驗裡,只需啟用SSR技術約八週,即觀察到來自Google Discover的新用戶點擊跳增三成五。
Q: 完全採CSR真的會造成被遺漏?怎麼養成自我檢查機制以防萬一?
A: 只倚靠CSR固然很方便,可惜一旦碰到回饋出錯,很快可能僅僅三星期便跌掉22%的商品連結在GSC裡收到未收錄警訊,然後持續失血又沒立即發現就真麻煩了。平時除了追蹤GSC報告,我們會建議加設「API模擬Bot+抽檢快照」流程,用Chrome無頭模式核對網址歷史和robots.txt;這套做法即使渲染偶爾出狀況也能自動報警提醒。同個圈子四個站一年輪查證明,其實平均每月多花半天人工檢視,可以先攔下九成以上漏索壞處,不累但很必要啦。
總歸來講,若想強化SPA曝光效益,不能只是搞一般SEO配例行監控,更需要串接伺服器渲染方案、加上細緻Schema,以及養成主動腳本巡邏清單,一步步推高新版型面向AI等場景下搜尋能見度,整體資源調配才夠有效率。