嗯...最近一直在想 PWA 跟 SEO 的關係。很多人都說 PWA 速度快,對 SEO 好。這話只對了一半。 快的確是好事,但那個「快」是怎麼來的?是靠快取。這問題就來了。
今天不是要寫什麼教學大全,只是想整理一下自己的思緒。關於 PWA 的緩存策略,到底會怎麼影響搜尋引擎的收錄。
先說結論
簡單講,PWA 的快取策略對 SEO 來說,是個雙面刃。用得好,網站速度飛快,使用者體驗好,Google 也會喜歡。但如果沒想清楚,你等於是餵給 Googlebot 一堆過期的、舊的內容。結果就是,你辛苦更新的東西,搜尋引擎根本沒看到。
最大的坑:快取讓 Google 看見舊東西
PWA 的核心是 Service Worker,它像一個在瀏覽器背後運作的小代理。它可以攔截網路請求,然後決定要從快取給資料,還是去網路上抓新的。這就是離線模式能運作的原因。
問題是,Googlebot 在爬你的網站時,它也是一個「使用者」。如果你的 Service Worker 設定是「快取優先」(Cache First),那它攔截到 Googlebot 的請求時,可能就會直接回傳一個舊的、快取起來的頁面版本。
這下就糟了。你昨天剛發布的新產品、改過的價格、重要的公告...全都石沉大海。對爬蟲來說,你的網站根本沒更新。
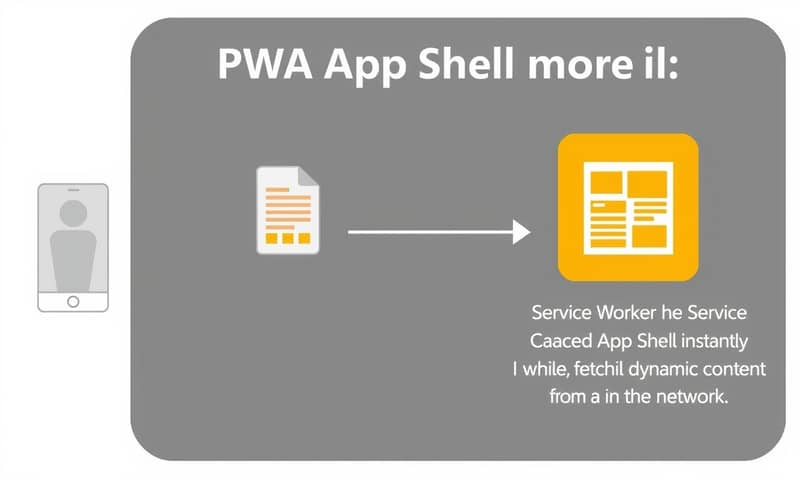
這個架構,通常叫做 App Shell 模型。就是先把 App 的外殼(介面、導覽列)快速載入,內容再動態填進去。外殼本身是高度可快取的,這也是速度的來源。但內容的更新策略,就是 SEO 的關鍵。

幾種常見的快取策略,以及對 SEO 的影響
所以,重點就在於 Service Worker 裡的快取策略到底怎麼寫。Workbox 這種工具提供了一些現成的策略,但選哪個,真的要看情況。我這裡整理一下,純粹從 SEO 角度來看。
| 快取策略 | 作法是什麼 | 對 SEO 的好處(跟風險) |
|---|---|---|
| 快取優先 (Cache First) | 就是...永遠先看快取裡有沒有。有就直接用,不管它舊不舊。沒有才去網路上抓。 |
對使用者來說超快。但對 SEO...這就是我說的那個大坑。Googlebot 很可能永遠只看到舊版內容。風險極高。 |
| 網路優先 (Network First) | 反過來。先試著從網路拿最新資料。如果網路斷了或太慢,才改用快取裡的舊資料當備案。 |
這個對 SEO 安全很多。Googlebot 總能拿到最新的。缺點是...如果網路慢,使用者就得等,失去了 PWA 速度上最大的優勢。 |
| 後台同步更新 (Stale-While-Revalidate) | 嗯,這算是個折衷。它會先馬上從快取拿舊資料給使用者,讓畫面先出來。同時,它會在背景偷偷去網路抓新資料,然後更新快取,等使用者下次來訪時用。 |
使用者體驗很好。但對 SEO 還是有風險。Googlebot 第一次來,拿到的還是舊的。要等它第二次來,才會看到更新後的內容。對於需要即時性的內容,這還是太慢了。 |
| 僅限網路 (Network Only) | 最簡單的,就是完全不用快取。跟傳統網站一樣,每次都連網。那...用 PWA 的意義好像就不大了,除了離線功能可能還是有用。 |
對 SEO 絕對安全,因為內容永遠是新的。但完全犧牲了效能優勢。除非頁面內容變動性極高,不然不太會這樣用。 |
所以你看,沒有一個是完美的。都是取捨。

那...該怎麼辦?給爬蟲一條專用通道
想了想,最實際的作法,可能還是要「看人下菜碟」。也就是說,判斷來訪的是真人使用者,還是 Googlebot。
如果是真人,我們就大膽用 Stale-While-Revalidate 或甚至是 Cache First,給他飛一樣的體驗。
但如果偵測到來訪的 User-Agent 是 Googlebot,我們的 Service Worker 就應該直接繞過快取,去執行 Network Only 的策略,確保它抓到的是伺服器上最即時、最完整的 HTML 內容。這有點像以前在做的動態渲染(Dynamic Rendering)。
這樣做,等於是把使用者體驗跟 SEO 兩件事分開優化。雖然麻煩了點,但似乎是目前最兩全其美的作法。就是要小心,不要變成「偽裝」(Cloaking),給爬蟲和使用者看的內容本質上要是相同的,只是來源(快取或網路)不同而已。
國外跟台灣的看法有差嗎?
我看了一些像是 Google web.dev 或 MDN 的文章,他們比較多是從技術原理出發,教你 Service Worker 的各種機制。講得很深,但比較少直接點出對 SEO 的影響有多細微。
反觀台灣這邊的討論,像是 iT 邦幫忙 或一些部落格,好像更關心 PWA 帶來的商業價值,比如增加互動、節省成本、能不能上架到市集之類的。這也合理,畢竟技術最終還是要服務商業目標。
所以感覺上,國外的資料重「術」,台灣的討論重「利」。但關於「快取策略 vs. SEO」這個特定的交叉點,兩邊的討論似乎都還有空間。這也是我想把這些想法記下來的原因。

結語:這不只是技術問題
拉拉雜雜寫了這麼多,結論就是 PWA 的緩存策略不是一個單純的前端技術選擇。它直接關係到你的內容能不能被搜尋引擎正確、即時地看見。
在決定要用哪種策略之前,可能要先問自己幾個問題:我的內容更新頻率多高?內容的即時性有多重要?我的主要目標是極致的使用者體驗,還是確保 SEO 的最大可見性?
我想...沒有標準答案。這是一個策略選擇,不只是技術問題。
那你呢?如果你正在用 PWA,你是怎麼處理快取跟 SEO 之間的平衡?在下面留言分享你的作法吧。