ねえ、みんなブログとかやってる?やってるならちょっと聞いてほしいんだけど、画像の「altテキスト」ってちゃんと設定してる?🤔
正直、これって「面倒だから後で…」ってなりがちなやつじゃない?わかる、めっちゃわかる。でも最近、これが思ったより大事なんだなって気づいたことがあってさ。今日はその話をちょっとシェアしたいなと思って。
で、結論から言うとどうなの?
先に結論を言っちゃうと、altテキストは「Googleのため」っていうより、まずは「見てくれる人のため」に書くのが超重要。でも面白いことに、人のためにちゃんとやると、結果的にGoogleにも好かれるっていう、そういう話なんだよね。 アクセシビリティとSEOって、実はすごく仲良しなんだなって。
なんでそんなにaltテキストが重要かっていうと…
「まあ、画像が表示されなかったときに出るやつでしょ?」くらいの認識の人、多いと思う。僕もそうだったし(笑)。でも、それだけじゃないんだよね。大きく分けて、理由は3つくらいあるかな。
- 目の不自由な人への道しるべになる: スクリーンリーダーっていう、サイトの情報を音声で読み上げるソフトを使っている人たちにとって、altテキストが唯一の頼りなんだ。 これがないと、そこに何があるのか全く伝わらない。「画像」としか読み上げられなかったら、それが面白いグラフなのか、可愛い猫の写真なのか、全然わからないもんね。
- Google先生へのカンペになる: GoogleのAIってめちゃくちゃ賢くなってきてるけど、それでもまだ画像の中身を100%完璧に理解できるわけじゃない。 altテキストは、いわば「この画像、こういう内容ですよー」ってGoogleに教えてあげるカンニングペーパーみたいなもの。これをちゃんと書くことで、画像検索で上位に表示されやすくなる可能性があるんだ。
- 画像がリンクのとき、アンカーテキストになる: これ、意外と知られてないかも。画像をリンクにしてるとき、altテキストがリンクの「アンカーテキスト」と同じ役割を果たすんだ。 だから、ただの画像じゃなくて、クリックできる画像には特にちゃんと設定しないと損しちゃう。
このへん、Googleの公式ドキュメント「Google 検索セントラル」でも「わかりやすい代替テキストを使いなさい」って書いてある。 でも、日本のSEO会社の記事とか見ると、もうちょっと実践的で「キーワードも意識しつつ、具体的に書きましょう」みたいなアドバイスが多いかな。 Google大先生は「基本の理念」を語ってて、現場のプロたちは「じゃあ、具体的にどう点を取るか」を教えてくれてる感じ。どっちも大事だよね。

じゃあ、具体的にどう書けばいいのさ?
理屈はわかったけど、「じゃあどう書くのが正解なのよ?」ってなるよね。僕なりに色々試して、一番しっくりきたシンプルな考え方はこれ。
「具体的に、でも簡潔に。文脈を忘れずに。」
これだけ。もうちょっと分解すると…
- まず、画像に何が写ってるか具体的に言う。
悪い例:「犬」
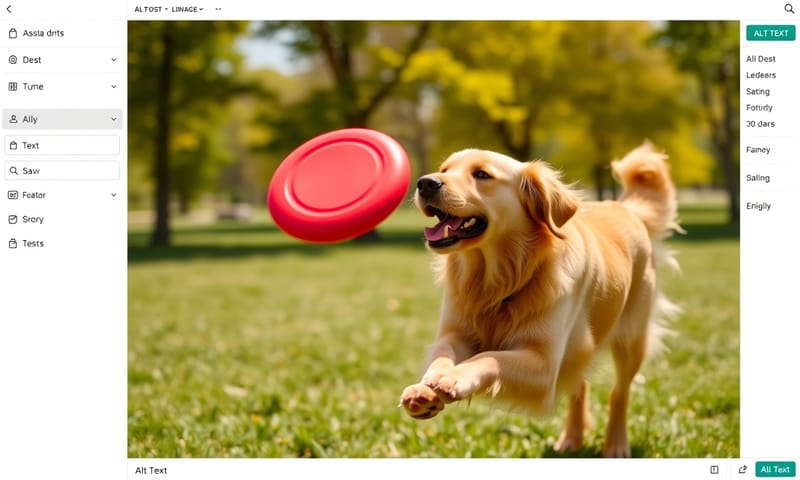
良い例:「公園の芝生の上で、赤いフリスビーを追いかけるゴールデンレトリバー」
情景が浮かぶくらい具体的に書くのがコツ。 何をしてるか、どんな様子か、まで書けるとベスト。 - キーワードを意識しすぎない。でも、自然に入るならOK。
この記事のキーワードが「犬 フリスビー」なら、さっきの良い例はバッチリだよね。でも、無理やり「犬 フリスビー キャッチ 遊び方 コツ」みたいにキーワードを詰め込むのは絶対ダメ。 スパム扱いされちゃう可能性があるからね。あくまで自然に。 - 「〜の画像」とか「〜の写真」は書かない。
スクリーンリーダーはそれが画像だってことを既に伝えてくれるから、こっちで書く必要はないんだ。書いちゃうと「画像、〇〇の画像」みたいにくどくなっちゃう。
要するに、隣の人に「ねえ、今ここに表示されてる画像、どんな感じ?」って聞かれたときに、口頭で説明するような感じかな。それが一番近いかも。

全部同じでいい?いや、シーンによって書き方は変わるよね
ここが結構ミソなんだけど、サイトにある画像って全部目的が違うじゃない?だから、altテキストの書き方もちょっとずつ変える必要があるんだ。
- ECサイトの商品画像: これはもう、超具体的に。商品名、色、型番、特徴とか、検索されそうな情報をしっかり入れる。「ナイキ エアフォース1 '07 メンズシューズ - ホワイト/ブラック」みたいにね。
- グラフや図解の画像: 画像そのものの説明より、「そのグラフが何を伝えているか」の結論を書くのが親切。「2025年の売上が前年比で15%増加したことを示す棒グラフ」みたいな感じ。
- 装飾目的の画像: これ、大事。背景の模様とか、見出しの横にあるちょっとしたアイコンとか、意味のない装飾画像。これには、altテキストを「空」にするのが正解。 具体的には `alt=""` って書く。何か書いちゃうと、スクリーンリーダーが余計な情報を読み上げちゃって、逆に邪魔になるんだ。
- ボタンになってる画像: さっきも言ったけど、リンクになってる画像は行き先がわかるように書く。「会社概要はこちら」とか「続きを読む」とか、テキストのリンクと同じように考えればOK。
初心者がやりがちな失敗と誤解
僕も昔やってたなーっていう失敗例をいくつか。反面教師にしてみて(笑)。
- キーワード詰め込みすぎ: SEOを意識しすぎて、altがキーワードの羅列になっちゃうやつ。これはペナルティのリスクもあるからやめようね。
- ファイル名をそのままコピペ: `DSC00123.jpg` みたいなのがaltに入ってるサイト、たまに見かける…。これじゃ何の意味もない。
- 長すぎる: 気持ちはわかるけど、小説みたいに長く書く必要はない。だいたい100文字前後、Twitter(現X)の投稿くらいの感覚で簡潔にまとめるのが良いって言われてる。
- title属性と混同する: `title`属性っていうのもあるんだけど、これはマウスを乗せたときに出るツールチップ情報。 SEOやアクセシビリティで大事なのは、あくまで `alt` の方だから、こっちを優先しよう。
特に、装飾画像に `alt=""` を設定するのは忘れがちだけど、ユーザー体験にとってはすごく大事なこと。すべての画像に何か書かなきゃ!って思い込まないようにね。

まとめ:ちょっとの手間で、みんながハッピーに
というわけで、altテキストの話でした。最初は面倒に感じるかもしれないけど、慣れれば数秒で終わる作業。このちょっとした手間で、サイトを見てくれる色んな人が助かるし、結果的にGoogleからの評価もちょっと上がるかもしれない。 やらない手はないよね!
自分のサイトの画像、一回見直してみると面白いかも。「うわ、全然設定してなかった…」とか「昔の俺、変なこと書いてるな…」とか発見があるはず(笑)。
みんなはaltテキスト、どんなこと意識して書いてる?もし「こんな工夫してるよ!」っていうのがあったら、ぜひ教えてほしいな!