いきなり結論から言うと
JavaScriptを多用したサイトのSEO、これ、正直かなり厄介。今日の打ち合わせのメモ、そのまま書いちゃうけど、ポイントはこれ。
Googlebotは賢くなったけど、まだ完璧じゃない。特に、ユーザーのブラウザ(クライアントサイド)で全部ページを作り出す「クライアントサイドレンダリング(CSR)」は、Googleにとって負荷が高い。だから、コンテンツの認識が遅れたり、最悪スルーされることがある。 これが「レンダリング問題」の核心。
対策の王道は「サーバーサイドレンダリング(SSR)」、つまりサーバー側でページを完成させてからGoogleに渡す方法。 でも、それだけじゃなくて、最近はもっと細かい話が増えてる。特に「ハイドレーション」とか、新しいCore Web Vitalsの「INP」とかね。 この辺を理解してないと、表示速度は速いのに評価されない、みたいなことが起きる。
じゃあ、何が「問題」なの?具体的な話
問題は、Googleの処理が2段階あるってこと。まずHTMLをクロールして、そのあとJavaScriptを実行してページを完成させる(レンダリング)。 この2段階目の処理が、キューに溜まって後回しにされることがあるんだよね。 GoogleのMartin Splitt氏は「数分で終わる」って言ってるけど、サイトの作りによってはもっと時間がかかるケースもまだあるみたい。
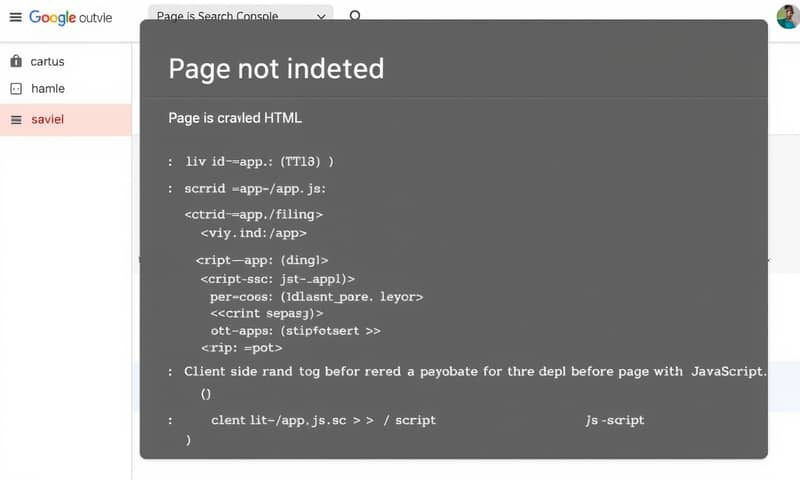
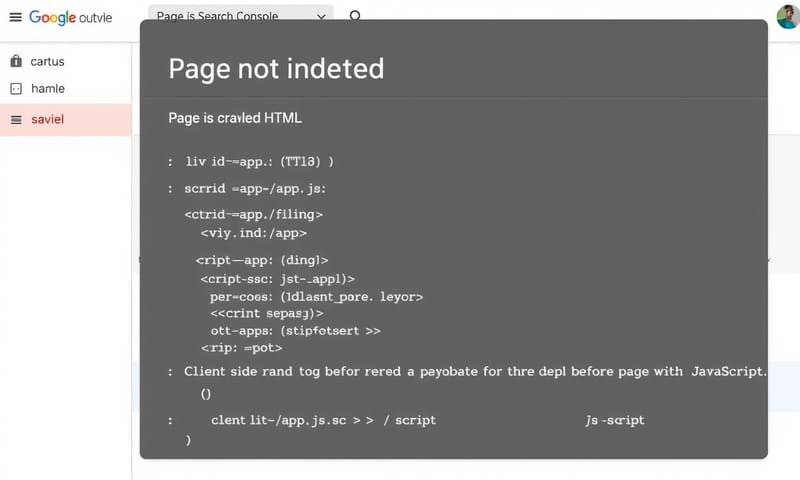
一番わかりやすいのが、Google Search ConsoleのURL検査ツールで「ライブテスト」をしてみること。ここで表示される「スクリーンショット」が崩れていたり、コンテンツが空っぽだったら、それはもう赤信号。GooglebotがJSをうまく処理できていない証拠だから。

CSRで作られたサイトだと、初期HTMLには中身がほとんどなくて、`
` と巨大なJSファイルへのリンクだけ、みたいなことが多い。これだとGoogleの1回目のクロールでは何も情報が得られない。 これがSEO的に致命的になることがある。で、どうすりゃいいの?代表的なレンダリング手法
解決策はいくつかあって、それぞれにメリット・デメリットがある。 完璧な銀の弾丸はないから、サイトの特性に合わせて選ぶのが大事。よく出てくるのはこの辺かな。
| レンダリング方式 | 特徴(個人的なメモ) | 向いてるサイト |
|---|---|---|
| CSR (クライアントサイド) | ブラウザが頑張る方式。初回表示は遅いし、SEO的には一番しんどい道。でも、WebアプリみたいなリッチなUIには強い。 | ログイン後の管理画面とか、SEOをあまり気にしないWebアプリ。 |
| SSR (サーバーサイド) | サーバー側で全部やってくれる。SEOの王道で、初回表示が速い。 でも、サーバーコストが上がるし、開発もちょっと複雑に。 | ニュースサイト、ECサイト、ブログなど、SEOが重要なコンテンツ主体のサイト。 |
| SSG (静的サイト生成) | ビルド時に全ページ作っておく。表示は爆速で、サーバー負荷もほぼゼロ。 CDNに乗せれば最強。でも、更新頻度が高いサイトには向かないかな。 | コーポレートサイト、ドキュメントサイト、更新が少ないブログ。 |
| Dynamic Rendering | 相手を見て出し分ける。GooglebotにはSSR版、ユーザーにはCSR版、みたいな。 でもGoogleはもう「回避策」と言っていて、積極的には推奨していない感じ。 ちょっと古い手法になりつつあるかも。 | どうしても既存のCSR構成を変えられないけど、緊急でSEO対応が必要な場合とか。最終手段。 |

「ハイドレーション」っていう新しい落とし穴
SSRやSSGを導入したから安心、ってわけでもないのが最近の難しいところ。「ハイドレーション」というプロセスが次の課題になってる。
これは、サーバーから送られてきた静的なHTMLに、ブラウザでJavaScriptが「水分補給」して、インタラクティブな(ボタンが押せるなどの)状態にするプロセスのこと。このハイドレーションが重いと、ページは表示されてるのにボタンが反応しない、みたいな時間が生まれる。
これが、2024年3月からCore Web Vitalsの新しい指標になった「INP (Interaction to Next Paint)」に直接影響する。 INPは、ユーザーがクリックしてから画面が反応するまでの時間で、これが遅いとユーザー体験が悪いと判断される。 つまり、SEOにも間接的に響いてくる可能性があるってこと。 JavaScriptの処理が重くてINPが悪化するケースは多いらしい。

全部SSRにすれば解決、でもないんだな
じゃあ全部SSRにすればいいかというと、そう簡単な話でもない。まず、サーバーの負荷が上がるから、それなりのインフラコストがかかる。 特にアクセスの多いサイトだと馬鹿にならない。
あと、開発の複雑さも増す。フロントエンドとバックエンドの連携がより密になるし、Next.jsやNuxt.jsみたいなフレームワークの知識も必須になる。小規模なチームだと、その学習コストやメンテナンスコストが結構重い。「正直、そこまでやる?」って話になることもある。
日本のサイト事例を見ても、メディアサイトやECサイトはSSRを採用している例が多いけど、小規模なサービスサイトなんかはまだCSRのまま、というのもよく見る。 大事なのは、サイトの目的、予算、チームのスキルセットを考えて、最適な落としどころを見つけることだと思う。
結局、JavaScriptレンダリングのSEO課題って、単一の正解がない。Googleの進化を追いかけつつ、自分のサイトにとって何がベストか、常に考え続けないといけない、ということなんだろうな。
あなたのサイト、ぶっちゃけCSRですか?SSRですか?もし移行した経験があったら、どんな点が大変だったか、ぜひコメントで教えてください!