はい、えーと、今日はですね、CSSの最小化について話そうと思います。これ、結構昔から言われてる話なんですけど、今でも、いや、今だからこそ大事だよねって思うんですよね。ウェブサイトの表示速度がSEO、つまり検索順位に影響するっていうのは、もう常識みたいになってますけど、その中でもCSSの扱いって、意外と奥が深いんです。
なんか「とりあえずやれば速くなる」みたいに思われがちですけど、なんで速くなるのか、どういう影響があるのか、っていうのをちゃんと理解しておくと、もっと効果的な対策ができるかなと。今日はそんな話を、ちょっと掘り下げてみようと思います。
まず結論から言うと…
CSSを「最小化」すると、ページの読み込みが速くなって、結果的にSEOに良い影響があります。 これは間違いないです。でも、ただやればいいってもんじゃない、っていうのが今日のポイントですね。やり方を間違えたり、古い知識のままだと、思ったほどの効果が出なかったり、最悪の場合、サイトの表示が崩れるなんてこともありますからね。 なので、その辺の注意点も含めて話していきます。
そもそも「CSSの最小化」って何?
じゃあ、そもそも「最小化(Minify)」って何?って話なんですけど。これ、たまに「圧縮」とごっちゃにされがちなんですけど、ちょっと違うんですよね。 最小化っていうのは、CSSファイルの動作に影響しない、余計なデータを取り除くことです。
具体的には、こういうのです。
- コードを見やすくするためのスペースやタブ
- 改行
- 開発者向けのメモ書き、つまりコメント
こういうのって、人間がコードを読むときにはすごく大事なんですけど、ブラウザがページを表示するときには全く必要ないんですよね。 だから、これらを機械的に全部削除して、ファイルサイズをギリギリまで小さくする。これが最小化(Minify)です。

じゃあ、どうやるの?主な方法は3つ
やり方はいくつかあって、まあ、大きく分けて3つかなと思います。手でやる、オンラインツールを使う、あとは開発の仕組みに組み込むっていう方法です。 正直、手でやるのは今どき現実的じゃないですけどね(笑)。
| 方法 | メリット | デメリット |
|---|---|---|
| 手作業 | ツールが要らない、くらい…? | もう、とにかく全部大変。時間がかかるし、ミスで表示が崩れるリスクも高い。 まずやらないですね。 |
| オンラインツール | コピペするだけで簡単。 今すぐ試したい、みたいな時には便利です。 | 毎回手作業でコピペが必要。サイトを更新するたびにやるのは面倒くさい。ファイルの数が多いと地獄。 |
| ビルドツールに組込む | 一度設定すれば、あとは全部自動。 現代的な開発ではこれが普通。更新のたびに勝手にやってくれるので楽。 | 最初の設定がちょっと専門的。WebpackとかViteとか、そういう知識が必要になるかも。 |
で、これがなんでSEOに効くの?その仕組み
ここからが本題ですね。なんでCSSを軽くすると、検索順位に良い影響があるのか。Googleが直接「あなたのサイトのCSSはキレイだから順位を上げます」なんてことは、もちろん言いません。 そうじゃなくて、間接的に、いくつもの良い効果が積み重なった結果なんです。
理由1:ページの表示が速くなる(当たり前だけど重要)
まず、ファイルサイズが小さくなるんだから、ダウンロードが速くなります。 当たり前ですよね。でもこれがすごく大事で、ページの表示速度はユーザー体験に直結します。 Googleが提唱している「コアウェブバイタル(Core Web Vitals)」っていう指標があるんですけど、これはまさにユーザー体験を測るためのものです。
この中の「LCP(Largest Contentful Paint)」、つまり、画面の中で一番大きいコンテンツが表示されるまでの時間、これにすごく影響するんです。 CSSの読み込みが遅いと、ページの表示全体が遅れて、このLCPのスコアが悪化しちゃうんですよね。
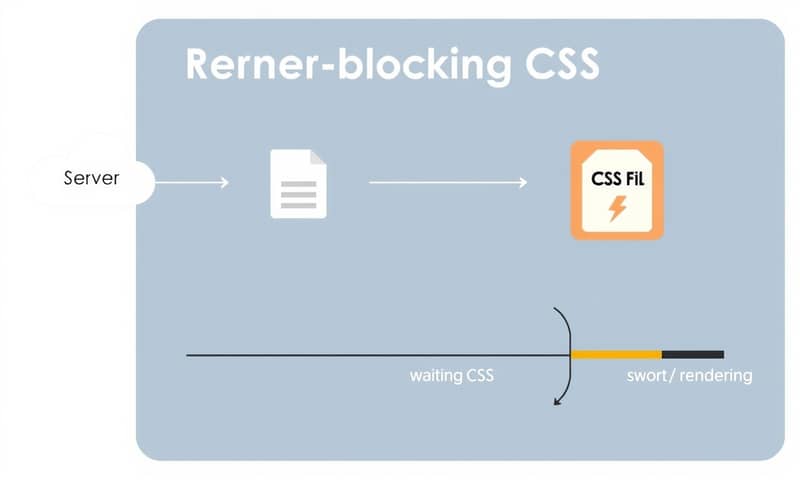
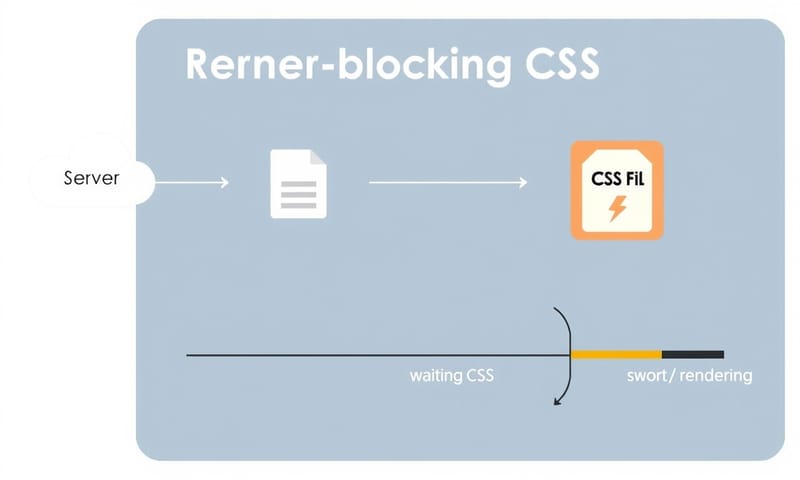
理由2:「レンダリングブロック」の解消
こっちのほうが、もっと専門的で、もっと大事な話かもしれません。「レンダリングブロック」って聞いたことありますか? ブラウザって、HTMLを上から読んでいって、CSSファイルを見つけると、「あ、スタイルを適用しなきゃ」って、CSSのダウンロードと解釈が終わるまで、ページの表示を一旦ストップしちゃうんです。 これを「レンダリングブロック」と言います。
CSSファイルが重ければ重いほど、この「待ち」の時間が長くなって、ユーザーはずっと真っ白な画面を見ることになる。最悪ですよね。CSSを最小化すれば、この待ち時間が短くなるので、それだけ早くページが表示され始める、というわけです。

PageSpeed Insightsみたいなツールでサイトを分析すると、「レンダリングを妨げるリソースの除外」っていう項目で怒られたりするのは、まさにこの現象のことですね。
もう一歩進んだ最適化:「クリティカルCSS」
で、このレンダリングブロックをさらに賢く解消する方法として、「クリティカルCSS」っていう考え方があります。 これは、ページの最初に見える部分(ファーストビュー)の表示に「最低限必要なCSS」だけを、まずHTMLに直接書き込んじゃうっていう手法です。 そして、残りのCSSは後から非同期で読み込む。
こうすることで、ブラウザは外部CSSファイルのダウンロードを待たずに、まず最低限の表示をすぐに始められるんです。 これはかなり効果が高いですね。 実際に、Googleの公式ドキュメントであるweb.devでも、このアプローチはすごく推奨されています。 ただ、日本のレンタルサーバーの解説なんかだと、どちらかというと「WordPressプラグイン一発で全部やっちゃおう!」みたいな手軽さが強調されることが多い印象です。 多分、対象にしてるユーザー層が、開発者寄りか、サイト運営者寄りかっていう違いなんでしょうね。

注意!やりすぎと古い常識は禁物
ここまで良いことばっかり話してきましたけど、いくつか注意点もあります。
一つは、何でもかんでもCSSファイルを一つに結合すればいい、っていうのはちょっと古い考え方かもしれないってことです。昔はHTTP/1.1の時代で、たくさんのファイルをリクエストするのが苦手だったので、ファイルをまとめるのが定石でした。でも、今の主流であるHTTP/2やHTTP/3は、複数のファイルを効率よく送れるので、闇雲に結合するメリットは減っています。むしろ、ページごとに必要なCSSだけを分割して読み込ませる方が効果的な場合もあります。
あとは、最小化ツールによっては、コードの解釈を間違えて、表示が崩れる可能性もゼロではありません。 なので、適用する前には必ずバックアップを取って、テスト環境でしっかり確認することが大事です。
まとめ:基本だけど、今こそ見直すべきCSSの最小化
というわけで、CSSの最小化について話してきました。まとめると、ファイルサイズを小さくして、レンダリングブロックを解消することで、ページの表示速度を上げる。 それがユーザー体験の向上につながって、コアウェブバイタルのスコアが良くなり、結果としてSEOにも良い影響を与える、という流れですね。
これは、もう何年も前から言われている基本的なテクニックですけど、Googleがユーザー体験をどんどん重視するようになっている今、その重要性はむしろ増していると言えます。 自動化ツールも進化しているので、昔よりずっと簡単に導入できるようになりました。 もしまだ対策していないなら、一度自分のサイトのCSSがどうなっているか、見直してみる価値は十分あると思いますよ。
最後にちょっとした質問です。皆さんのサイトでは、CSSの最適化ってどのくらいやっていますか? もしよろしければ、「WordPressプラグインに任せっきり」「ビルドツールで自動化してるよ」「クリティカルCSSまでやってる」など、コメントであなたの状況を教えてもらえると嬉しいです。