SSRフレームワークのSEO効果、特にNext.jsとNuxt.jsの違いについて、最近よく考える。正直、どっちもすごいんだけど、その「すごさ」の種類が少し違う気がするんだよね。これは、ReactとVueのエコシステムの違いから来ている部分も大きい。
結論から言うと…
いきなり結論だけど、Next.jsとNuxt.js、どちらを使ってもSEOの基本的な目標、つまり「検索エンジンが読めるHTMLを返す」ことは達成できる。 でも、プロジェクトの性質やチームのスキルセットによって、どっちが「楽か」が変わってくる。特に最近のNext.jsは、React Server Components(RSC)という新しい概念を導入して、話が少し複雑になってきている。 なので、「どっちが絶対的に優れている」というよりは、「今のプロジェクトにはどっちが合うか」という視点がすごく大事だと思う。
Next.js と Nuxt.js、SEOでの具体的な違い
じゃあ、具体的にどこが違うのか。基本的なmetaタグの設定とかは、どっちも専用のコンポーネントや関数があって、しっかりできる。 でも、もっと深いレベル、特にレンダリング戦略とかデータ取得の考え方で違いが出てくる。これを表にまとめてみたけど、僕の個人的な感想も結構入ってる。

| 比較項目 | Next.js (App Router) | Nuxt.js (Nuxt 3) |
|---|---|---|
| 基本思想 | React Server Components (RSC)が中心。サーバーで完結するコンポーネントが増えて、JSバンドル量を減らす思想。 うーん、ちょっと学習コストは高いかな。 | Vueの思想に忠実。サーバーでのデータ取得とレンダリングが直感的で、Vue経験者ならスムーズに入れる。こっちのほうがシンプルに感じるかも。 |
| レンダリング | デフォルトでSSR。 RSCのおかげで、より細かく「どこをサーバーで、どこをクライアントで動かすか」を制御できる。 ただ、この切り分けが最初は難しい。 | こちらもSSRが基本。 `useAsyncData` とかでデータ取得すると、それが終わるまでサーバーで待ってからHTMLを返してくれる。分かりやすい。 |
| データ取得 | サーバーコンポーネント内で直接`fetch`が使える。`async/await`で書けるから、見た目はスッキリする。 でも、キャッシュの制御とかを自分で考える必要がある。 | `useAsyncData`や`useFetch`という専用の関数がある。 これを使うと、ボイラープレートコードが減って楽。キャッシュも自動で管理してくれることが多い。 |
| エコシステムとツール | Vercelが作ってるだけあって、Vercelへのデプロイはすごく簡単。画像最適化コンポーネント` |
モジュールが豊富。例えば`@nuxt/content`でMarkdownベースのサイトを作ったり、`@nuxt/image`で画像最適化したり。必要なものを足していく感じ。 |
| 個人的な感触 | 最先端だけど、ちょっと複雑。RSCを完全に理解して使いこなせると、パフォーマンスはすごいことになると思う。将来性は感じる。 | 堅実で開発者フレンドリー。ドキュメントも親切で、やりたいことが大体すぐ見つかる。「とりあえずSSRでSEO対策したい」なら、こっちのほうが手っ取り早いかも。 |
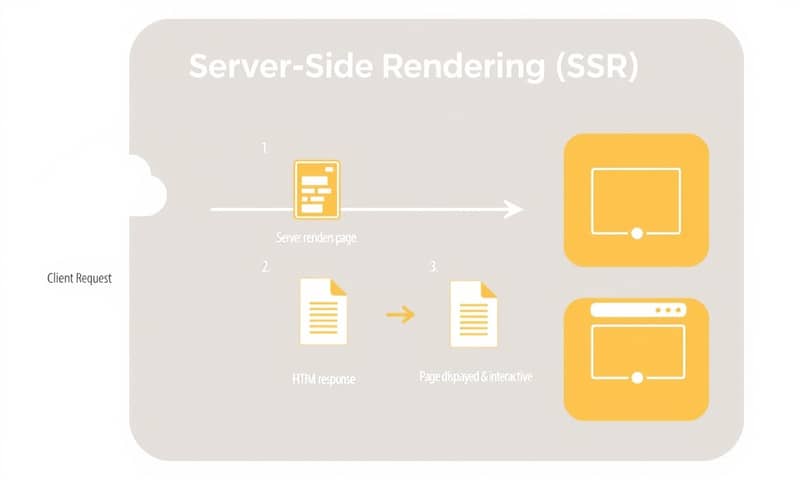
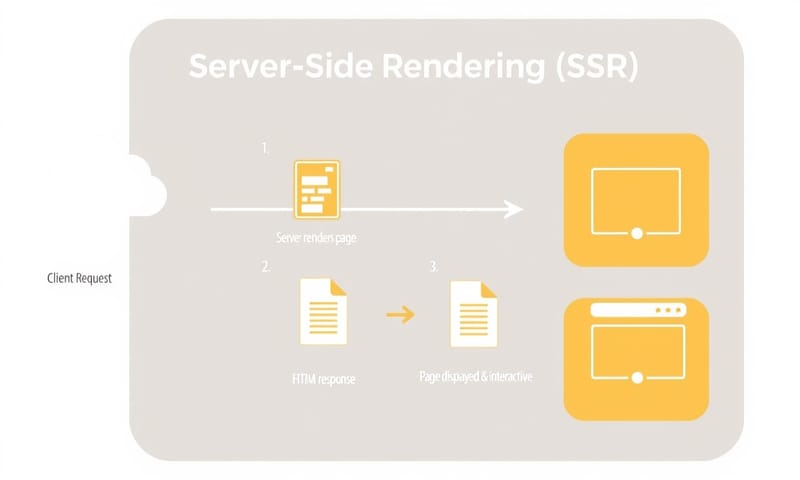
そもそも、SSRはなぜSEOに効くのか?
ちょっと基本に立ち返ってみる。なんでこんなにSSR、SSRって言われるのか。昔のSPA(シングルページアプリケーション)は、最初に空っぽのHTMLと巨大なJavaScriptファイルを送っていた。ブラウザがそのJavaScriptを実行して、初めて画面にコンテンツが表示される。これだと、Googlebotみたいなクローラーが来た時に、中身がからっぽに見えちゃうことがあったんだよね。
Googleのクローラーも年々賢くなって、今ではJavaScriptを実行してコンテンツを認識できる。 実際、Google自身も「SSRは必須じゃない」と言い始めてる。 でも、それはGoogleの理想的な話。重たいJSがあったり、APIからのデータ取得に時間がかかったりすると、レンダリングがうまくいかないリスクはまだある。 クロールバジェット(Googleがサイトをクロールするために使うリソース)を無駄遣いさせちゃう可能性もあるんだ。

その点、SSRなら、サーバー側で最初からコンテンツの入ったHTMLを生成して返してくれる。 これなら、どんなクローラーでも確実に内容を読み取れる。結果として、インデックスされやすくなるし、Core Web Vitalsみたいなパフォーマンス指標にも良い影響が出やすい。これがSSRがSEOに強いと言われる一番の理由。
SSRだけが答えじゃないケース
でも、何でもかんでもSSRにすれば良いってものでもない。例えば、こんなデメリットも考えないといけない。
- サーバーコスト: リクエストごとにサーバーでHTMLを生成するから、アクセスが増えるとサーバーの負荷が上がる。 静的なHTMLをホスティングするのに比べて、コストは高くなりがち。
- TTFB(Time to First Byte)の悪化: サーバー側で重たい処理や外部APIへの問い合わせがたくさんあると、最初の1バイトを返すまでの時間が長くなることがある。これはこれで、ユーザー体験やSEOにマイナス。
- 実装の複雑さ: 特にNext.jsのRSCみたいに新しい概念が出てくると、クライアント側の処理とサーバー側の処理をどう分けるか、頭を使う場面が増える。
だから、管理画面みたいにSEOが不要なページはCSR(クライアントサイドレンダリング)のままでいいし、ブログやコーポレートサイトみたいに内容があまり変わらないならSSG(静的サイト生成)が一番速くてコストも安い。 Next.jsもNuxt.jsも、ページごとにレンダリング方法を選べる柔軟性があるから、それをうまく使い分けるのが現実的だよね。

結局、どっちを選ぶべきか?
ここまで考えてきて思うのは、結局「チームがどっちの言語やエコシステムに慣れているか」が一番大きいかもしれない。Reactが得意なチームならNext.jsを選ぶのが自然だし、Vueが好きならNuxt.jsが手になじむ。 どっちのフレームワークもSEOに必要な機能はしっかり揃ってるから。
ただ、もし「とにかく最先端のパフォーマンスを追求したい」「大きなアプリケーションでJavaScriptの量を極限まで減らしたい」みたいな挑戦的な目標があるなら、Next.jsのReact Server Componentsを学ぶ価値はすごくあると思う。 逆に、「手堅く、早く、分かりやすくSSRを導入したい」という状況なら、Nuxt.jsのほうがスムーズに進められる場面が多いかもしれないな、と感じる。 ま、最終的にはプロジェクトの要件次第だね。