AMPね…今さら、って感じ?
AMP、Accelerated Mobile Pages。一時期、すごかったですよね。モバイルページの表示を爆速にするってやつで。検索結果にカミナリマーク(⚡)が付いてて、クリックした瞬間に記事が読める、みたいな。 あれは確かに体験として良かった。
でも、最近そのカミナリマーク、見なくなりましたよね。 Googleの優遇措置も2021年6月になくなったし。 トップニュースの枠も、もうAMPじゃなくても入れるようになった。 じゃあ、今さらAMPを導入する意味って、SEO的にあるんだろうか。…それが今日のテーマ。
先に結論だけ言うと、もう必須じゃない。でも、特定のサイトにはまだ使い道があるかもしれない、っていう、ちょっと歯切れの悪い感じ。
もし、それでも導入するなら
まあ、それでも「うちは導入したいんだ」っていう場合のために、手順をメモしときます。すごくざっくりと。
基本は3ステップ。
- AMP HTMLでページを作る
通常のHTMLとは違う、AMP用のルールに沿って書く必要があります。 例えば、``タグは`
`にしたり、使えないJavaScriptがあったり、いろいろ制約が多い。 - オリジナルページと紐付ける
元のページ(PC版とか)のHTMLに、``みたいなタグを入れて、「こっちがAMP版ですよ」ってGoogleに教える。 逆にAMPページ側には、``を記述します。 - バリデーションする
作ったAMPページがルール通りかチェックする。Googleの「AMPテスト」ツールとか、Search Consoleでエラーがないか確認しないと、ちゃんと認識してもらえない。 これが地味に面倒くさいんですよね。

で、実際のところSEO効果ってどうなの?
ここが一番知りたいところですよね。直接的なランキング上昇効果は、Googleも公式に「ない」と言ってます。 じゃあ何でみんなやってたかというと、間接的な効果を狙ってたから。
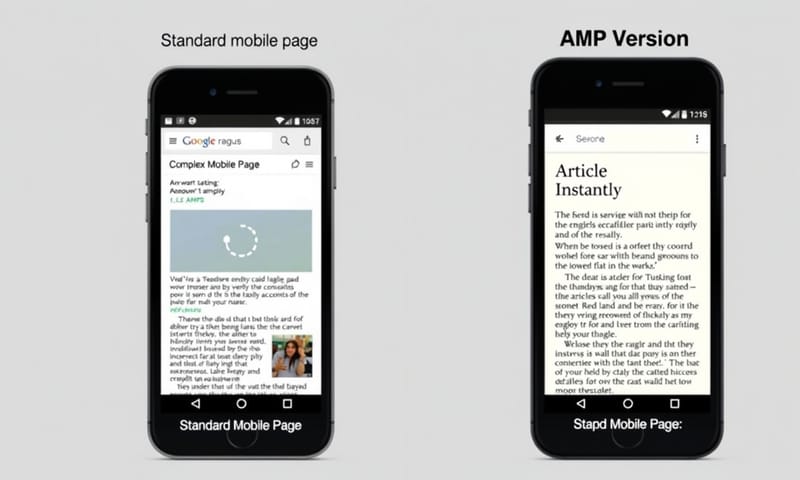
ページの表示が速い → ユーザーエクスペリエンス(UX)が良い → 離脱率が下がる → Googleからの評価が上がる…かもしれない、というロジック。 これは今も昔も変わりません。
重要なのは、Core Web Vitals(CWV)との関係。 LCPとかINPとか、あの辺のユーザー体験指標がランキング要因になった今、ページの速さはもっと大事になってる。 AMPは、その仕組み上、余計なJavaScriptを制限するので、特にINP(インタラクティブ性)の改善には貢献しやすいかもしれない。 つまり、「AMPを導入したから順位が上がる」んじゃなくて、「AMPを導入した結果、CWVのスコアが良くなって、結果的に順位が上がるかもしれない」っていう、遠回りな話なんです。
面白いのが、海外のデベロッパー界隈の反応。 Search Engine Landみたいな専門メディアの議論を見てると、「もうAMPは時代遅れ。普通にレスポンシブサイトをちゃんと最適化すればいい」っていう意見がかなり強い。 メンテナンスコストが2倍かかるし、デザインや広告の制約もきついから、と。 一方で、日本の大手ニュースメディアとかは、まだ結構使ってたりする。 これはたぶん、更新頻度がすごく高くて、一瞬でも早く記事を届けたいっていうニーズが強いからでしょうね。

じゃあ、誰が使うべき?
結局、サイトの種類による、としか言えないんですよね。個人的な判断基準をまとめてみました。
| サイトの種類 | AMP導入の推奨度 | 理由(個人的な感想) |
|---|---|---|
| 大手ニュースサイト | △(まだアリかも) | 速報性が命だから。膨大な記事を最速で配信するっていう目的なら、まだ価値はある。ユーザーも速さを期待してるし。 |
| 個人・専門ブログ | ×(やめた方がいい) | はっきり言って、手間が見合わない。普通のWordPressテーマでCWV対策した方が絶対楽。プラグインで入れても、結局メンテが面倒になる。 |
| ECサイト | ×(絶対なし) | デザインや機能の制約が致命的すぎる。 カート機能とか、リッチな商品画像とか、インタラクティブな要素が全部ダメになる可能性がある。コンバージョン下がるだけだと思う。 |
| B2Bサイト(企業サイト) | ×(まずない) | 資料請求フォームとか、複雑な料金シミュレーターとか、そういうのが大事だからAMPとの相性は最悪。ブランドイメージも伝えにくいし。 |
導入の面倒くささ、忘れてない?
メリットが限定的になった今、デメリットの方が目立つ気がします。
- 二重管理のコスト
通常ページとAMPページの2つを管理しなきゃいけない。何か修正があったら両方直す必要があって、単純に手間が2倍。 - デザイン・機能の制約
使えるCSSやJavaScriptに厳しい制限があるから、凝ったデザインや動きのあるサイトは作れない。ブランドイメージを損なう可能性も。 - 広告や分析への影響
AMPに対応してない広告は表示できないし、アクセス解析も設定がちょっとややこしくなったりする。収益に影響が出ることも。
こういうのを考えると、ほとんどのサイトにとっては、AMPを導入するよりも、今あるサイトのCore Web Vitalsを地道に改善していく方が、よっぽど現実的で効果的なんじゃないかな、と思います。

結局、どうする?
まとめると、AMPはもう「SEOの特効薬」ではない、ということ。 かつては検索結果での優遇という大きなメリットがありましたが、それが無くなった今、純粋に「ページを高速化するための一つの選択肢」になっただけです。
そして、高速化する手段はAMP以外にもたくさんあります。 画像を最適化したり、不要なスクリプトを削ったり、良いサーバーを選んだり。そういう基本的なWebパフォーマンス改善の方が、どんなサイトにとっても重要。
もしあなたのサイトが表示速度に本当に困っていて、かつ、コンテンツがニュース記事のような静的なものが中心なら、最後の手段として検討する価値はあるかもしれない。でも、そうでなければ、AMPのことは一旦忘れて、Core Web Vitalsの改善に集中するのが、2025年以降の正しいアプローチだと思います。
あなたのサイト、AMP使ってますか? それとも、やめましたか? もしよければ、その理由をコメントで教えてもらえると、みんなの参考になって嬉しいです。