今日のメモ:画像圧縮とページ速度
ウェブサイトの表示速度、これ、めちゃくちゃ大事。GoogleがCore Web Vitalsとか言い出してもう長い。 で、そのスコアを落とす最大の原因って、だいたい画像なんだよね。特にLCP (Largest Contentful Paint)。 ページの顔になるデカいヒーロー画像とか、あれが重いと一発でアウト。
じゃあどうするかって話。答えはシンプルで、「画像を最適化する」。でも、その「最適化」って具体的に何?っていうのを、今日ちゃんと整理しておく。
圧縮アルゴリズムの基本:可逆と非可逆
まず基本から。圧縮には大きく分けて2種類ある。これ、意外とごっちゃになってる人多い。
- 非可逆圧縮 (Lossy): これがJPEGとかで使われてるやつ。人間の目には分かりにくい部分のデータを「えいっ」て捨てちゃう。だからファイルサイズは劇的に小さくなる。でも、一度やると元には戻せない。画質はちょっと落ちる。
- 可逆圧縮 (Lossless): こっちはPNGとかで使われてる。データを一切捨てずに、うまく畳み込む感じ。ZIP圧縮みたいなイメージ。 画質は全く劣化しないけど、圧縮率は非可逆ほどじゃない。
写真みたいなグラデーションが多い画像は非可逆(JPEG, WebP, AVIF)が得意。ロゴとかアイコンみたいに色がはっきり分かれてるものは可逆(PNG, WebP Lossless)が得意。この使い分けが第一歩。

主役は次世代フォーマット:WebPとAVIF
JPEGやPNGの話はもういい。今はWebPとAVIFが主役。これを知らないと話にならない。
WebP(ウェッピー)
Googleが開発したフォーマット。 JPEGと同じくらいの画質を保ちながら、ファイルサイズを20-30%くらい小さくできるのが売り。 可逆圧縮も、透過(背景を透明にするやつ)も、アニメーションも全部できる万能選手。もうほとんどのブラウザが対応してるから、今は「とりあえずWebP」でだいたいOK。
AVIF(エイヴィフ)
こっちが新星。WebPよりもさらに圧縮率が高い。 同じ画質なら、WebPよりさらにファイルサイズを小さくできる。NetflixとかAmazonとか、動画配信の巨人たちが集まって作ったAV1っていう動画コーデックがベースになってるから、圧縮技術がとにかくすごい。 HDR(ハイダイナミックレンジ)みたいなリッチな色表現もサポートしてる。 ちょっと前までは対応ブラウザが少なかったけど、今はもうSafariも対応して、かなり実用的になってきた。
じゃあ、どれを使えばいいの?比較してみる
理屈は分かったけど、結局どれがいいのか。個人的なメモとしてテーブルにまとめてみた。
| フォーマット | 圧縮率 | 画質 | ブラウザ対応 | 個人的な一言 |
|---|---|---|---|---|
| JPEG | まあまあ | 圧縮するとブロックノイズが出やすい | ほぼ全部OK | もはやレガシー。特別な理由がなければ使わない。 |
| PNG | 可逆圧縮なので限界あり | 劣化しない。キレイ。 | ほぼ全部OK | 透過が必要な古いブラウザ対応用。でもWebPでいいよね。 |
| WebP | 高い | 十分キレイ。JPEGよりノイズが少ない。 | ほぼ全部OK | 今のところの「黄金解」。迷ったらこれ。変換も速いし。 |
| AVIF | すごく高い | めちゃくちゃキレイ。特に低ビットレートで強い。 | 主要ブラウザはOK | 画質最優先ならこれ。でもエンコード(変換)がちょっと重いのが玉にキズ。 |
ちょっと待って、JPEG XLってのは?
そういえばJPEG XLっていうのもある。技術的にはAVIFより優秀かもしれない、なんて話も。 可逆圧縮でもサイズをかなり小さくできるし、再圧縮しても劣化が少ないとか、いいこと尽くめらしい。でも…GoogleがChromeでのサポートをやめちゃったんだよね。 「既存のフォーマットで十分じゃん」ってのが理由らしいけど、まあ、政治的な話もあるんだろうなと。海外の技術記事とか見てると結構盛り上がってるのに、日本ではまだあまり聞かない。 Safariがサポートを表明したりして、まだワンチャンあるかもしれないけど、現状では積極的に使うのはちょっとリスクかな。

実装のポイント:どうやって導入する?
じゃあ、これらの新しいフォーマットをどうやってサイトに入れるか。方法はいくつかある。
- オンラインツールを使う: 一番手軽な方法。Googleが作ってる「Squoosh」っていうウェブアプリが神。 元の画像と変換後の画像を比較しながら圧縮率を調整できる。数枚の画像をさっと変換したいときに便利。
- WordPressプラグイン: WordPressを使ってるなら、画像をアップロードしたときに自動でWebPに変換してくれるプラグインがある。 EWWW Image Optimizerとかが有名。設定すればほぼ全自動だから楽ちん。
- ビルドツールやCDNに組み込む: これが一番プロっぽいやり方。ImageFluxみたいな画像配信CDNを使ったり、ViteやWebpackみたいなビルドプロセスに画像変換を組み込んだりする。 こうすると、ブラウザが対応してる一番いい感じのフォーマットを自動で配信してくれる。
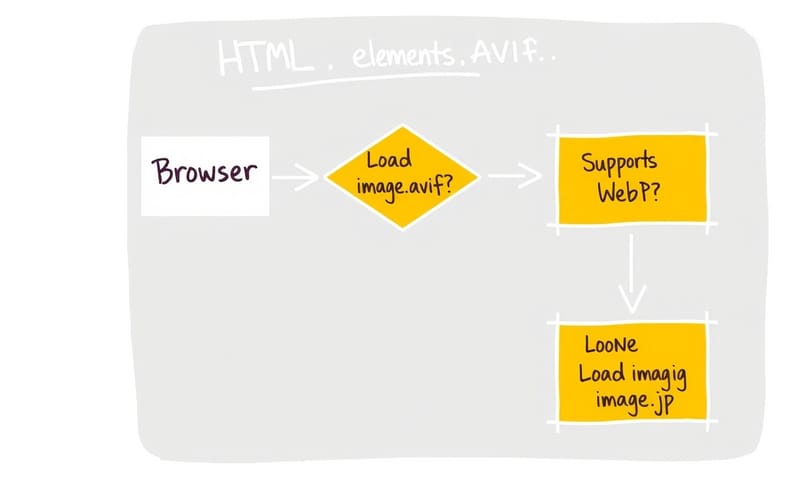
一番確実でオススメなのは、HTMLの
<picture>
<source srcset="image.avif" type="image/avif">
<source srcset="image.webp" type="image/webp">
<img src="image.jpg" alt="説明テキスト">
</picture>こう書くと、ブラウザはまずAVIFを読みにいく。対応してなければ次にWebPを試す。それもダメなら、最後にJPEGを表示する。 これなら古いブラウザでもちゃんと表示されるし、新しいブラウザのユーザーは爆速でページが見れる。完璧。

結論:とりあえずWebPから始めよう
色々書いたけど、要するにこういうこと。
- サイトが遅い原因は大体画像。
- JPEG/PNGはもう古い。これからはWebPが基本。余裕があればAVIF。
- 実装は
これだけでCore Web Vitalsのスコア、特にLCPが劇的に改善する可能性がある。 やらない理由がないよね。サーバーの転送量も減るから、コスト削減にも繋がるし。 まずは自分のサイトで一番大きい画像から、SquooshでWebPに変換して試してみるのがいいかも。
ちょっと考えてみよう
あなたのサイトのトップページで、一番ファイルサイズが大きい画像は何ですか?そして、そのフォーマットは何になっていますか?もしJPEGやPNGだったら、WebPやAVIFに変えるだけで、サイトの印象がガラッと変わるかもしれませんよ。